21 changed files with 307 additions and 277 deletions
+ 2
- 2
doc/bachelorarbeit_EstherKleinhenz/.texpadtmp/bachelorabeit_EstherKleinhenz.bbl
View File
| \bibitem[Dja18b]{Djangogirls-2} | \bibitem[Dja18b]{Djangogirls-2} | ||||
| Djangogirls. | Djangogirls. | ||||
| \newblock Was passiert, wenn jemand eine webseite beim server anfordert? | |||||
| \newblock We inspire women to fall in love with programming. | |||||
| \newblock 2018. | \newblock 2018. | ||||
| \newblock https://tutorial.djangogirls.org/de/django/. | |||||
| \newblock https://djangogirls.org/. | |||||
| \bibitem[Fio14]{Fiok} | \bibitem[Fio14]{Fiok} | ||||
| Marzena Fiok. | Marzena Fiok. |
+ 6
- 2
doc/bachelorarbeit_EstherKleinhenz/.texpadtmp/bachelorabeit_EstherKleinhenz.blg
View File
| A level-1 auxiliary file: chapters/fazit.aux | A level-1 auxiliary file: chapters/fazit.aux | ||||
| The style file: alpha.bst | The style file: alpha.bst | ||||
| Database file #1: ../references/References_2.bib | Database file #1: ../references/References_2.bib | ||||
| Repeated entry---line 204 of file ../references/References_2.bib | |||||
| : @article{Djangogirls-2 | |||||
| : , | |||||
| I'm skipping whatever remains of this entry | |||||
| Warning--empty journal in Bootstrap | Warning--empty journal in Bootstrap | ||||
| Warning--empty journal in Computer | Warning--empty journal in Computer | ||||
| Warning--empty journal in Oracle | Warning--empty journal in Oracle | ||||
| Warning--empty publisher in Weigend | Warning--empty publisher in Weigend | ||||
| You've used 29 entries, | You've used 29 entries, | ||||
| 2543 wiz_defined-function locations, | 2543 wiz_defined-function locations, | ||||
| 712 strings with 8545 characters, | |||||
| 712 strings with 8514 characters, | |||||
| and the built_in function-call counts, 7898 in all, are: | and the built_in function-call counts, 7898 in all, are: | ||||
| = -- 780 | = -- 780 | ||||
| > -- 232 | > -- 232 | ||||
| while$ -- 58 | while$ -- 58 | ||||
| width$ -- 35 | width$ -- 35 | ||||
| write$ -- 379 | write$ -- 379 | ||||
| (There were 29 warnings) | |||||
| (There was 1 error message) |
+ 5
- 5
doc/bachelorarbeit_EstherKleinhenz/.texpadtmp/bachelorabeit_EstherKleinhenz.lof
View File
| \contentsline {figure}{\numberline {2.6}{\ignorespaces Bootstrap-Klassen in HTML-Tag\relax }}{13}{figure.caption.10} | \contentsline {figure}{\numberline {2.6}{\ignorespaces Bootstrap-Klassen in HTML-Tag\relax }}{13}{figure.caption.10} | ||||
| \addvspace {10\p@ } | \addvspace {10\p@ } | ||||
| \contentsline {figure}{\numberline {3.1}{\ignorespaces Forschungsdesign\relax }}{15}{figure.caption.11} | \contentsline {figure}{\numberline {3.1}{\ignorespaces Forschungsdesign\relax }}{15}{figure.caption.11} | ||||
| \contentsline {figure}{\numberline {3.2}{\ignorespaces CustomUserModel in models.py\relax }}{17}{figure.caption.12} | |||||
| \contentsline {figure}{\numberline {3.3}{\ignorespaces Datenmodellierung von \texttt {User} und \texttt {Post}\relax }}{19}{figure.caption.13} | |||||
| \contentsline {figure}{\numberline {3.2}{\ignorespaces Datenmodellierung von \texttt {User} und \texttt {Post}\relax }}{17}{figure.caption.12} | |||||
| \contentsline {figure}{\numberline {3.3}{\ignorespaces CustomUserModel in models.py\relax }}{18}{figure.caption.13} | |||||
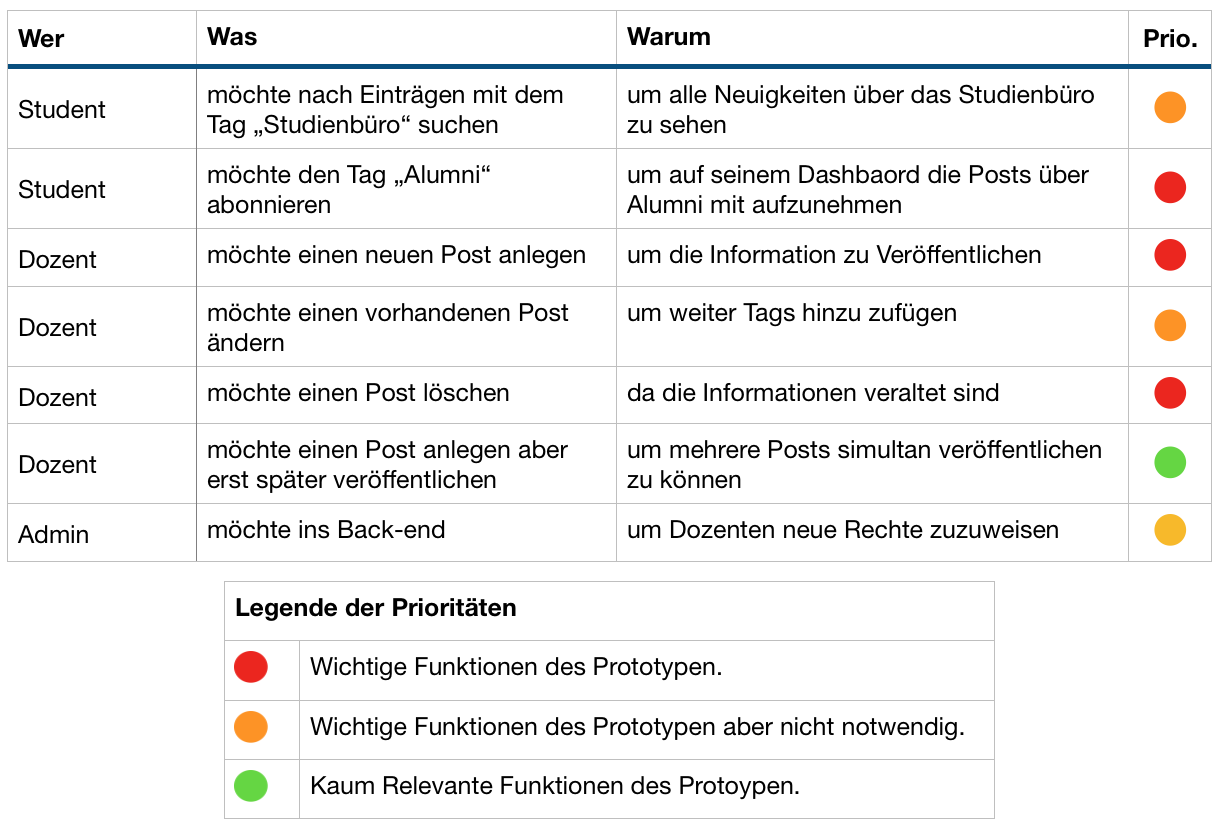
| \contentsline {figure}{\numberline {3.4}{\ignorespaces User Stories\relax }}{20}{figure.caption.14} | \contentsline {figure}{\numberline {3.4}{\ignorespaces User Stories\relax }}{20}{figure.caption.14} | ||||
| \contentsline {figure}{\numberline {3.5}{\ignorespaces Prototyp Artikel-Editor.\relax }}{22}{figure.caption.15} | \contentsline {figure}{\numberline {3.5}{\ignorespaces Prototyp Artikel-Editor.\relax }}{22}{figure.caption.15} | ||||
| \contentsline {figure}{\numberline {3.6}{\ignorespaces Funktion post\_edit, Auszug aus views.py.\relax }}{23}{figure.caption.16} | |||||
| \contentsline {figure}{\numberline {3.7}{\ignorespaces Prototyp Suche- und Abonnier-Seite\relax }}{24}{figure.caption.17} | |||||
| \contentsline {figure}{\numberline {3.6}{\ignorespaces Funktion post\_edit, Auszug aus views.py.\relax }}{22}{figure.caption.16} | |||||
| \contentsline {figure}{\numberline {3.7}{\ignorespaces Prototyp Suche- und Abonnier-Seite\relax }}{23}{figure.caption.17} | |||||
| \contentsline {figure}{\numberline {3.8}{\ignorespaces Funktion search\_add, Auszug aus views.py.\relax }}{24}{figure.caption.18} | \contentsline {figure}{\numberline {3.8}{\ignorespaces Funktion search\_add, Auszug aus views.py.\relax }}{24}{figure.caption.18} | ||||
| \contentsline {figure}{\numberline {3.9}{\ignorespaces Prototyp Newsfeed Seite\relax }}{26}{figure.caption.19} | |||||
| \contentsline {figure}{\numberline {3.9}{\ignorespaces Prototyp Newsfeed Seite\relax }}{25}{figure.caption.19} | |||||
| \addvspace {10\p@ } | \addvspace {10\p@ } | ||||
| \addvspace {10\p@ } | \addvspace {10\p@ } |
+ 184
- 159
doc/bachelorarbeit_EstherKleinhenz/.texpadtmp/bachelorabeit_EstherKleinhenz.log
View File
| This is XeTeX, Version 3.14159265-2.6-0.99999 (TeX Live 2018) (preloaded format=xelatex 2018.6.7) 19 NOV 2018 10:53 | |||||
| This is XeTeX, Version 3.14159265-2.6-0.99999 (TeX Live 2018) (preloaded format=xelatex 2018.6.7) 23 NOV 2018 14:05 | |||||
| entering extended mode | entering extended mode | ||||
| \write18 enabled. | \write18 enabled. | ||||
| file:line:error style messages enabled. | file:line:error style messages enabled. | ||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 53. | (babel) in language on input line 53. | ||||
| (/Users/Esthi/thesis_ek/doc/bachelorarbeit_EstherKleinhenz/.texpadtmp/bachelorabeit_EstherKleinhenz.lof | (/Users/Esthi/thesis_ek/doc/bachelorarbeit_EstherKleinhenz/.texpadtmp/bachelorabeit_EstherKleinhenz.lof | ||||
| LaTeX Font Info: Try loading font information for T1+aett on input line 14. | |||||
| LaTeX Font Info: Try loading font information for T1+aett on input line 13. | |||||
| (/usr/local/texlive/2018/texmf-dist/tex/latex/ae/t1aett.fd | (/usr/local/texlive/2018/texmf-dist/tex/latex/ae/t1aett.fd | ||||
| File: t1aett.fd 1997/11/16 Font definitions for T1/aett. | File: t1aett.fd 1997/11/16 Font definitions for T1/aett. | ||||
| )) | )) | ||||
| ] | ] | ||||
| Package babel Info: Redefining german shorthand "f | |||||
| (babel) in language on input line 21. | |||||
| Package babel Info: Redefining german shorthand "| | |||||
| (babel) in language on input line 21. | |||||
| Package babel Info: Redefining german shorthand "~ | |||||
| (babel) in language on input line 21. | |||||
| Package Fancyhdr Warning: \headheight is too small (12.0pt): | Package Fancyhdr Warning: \headheight is too small (12.0pt): | ||||
| Make it at least 14.49998pt. | Make it at least 14.49998pt. | ||||
| This may cause the page layout to be inconsistent, however. | This may cause the page layout to be inconsistent, however. | ||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 28. | |||||
| (babel) in language on input line 23. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 28. | |||||
| (babel) in language on input line 23. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 28. | |||||
| (babel) in language on input line 23. | |||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 28. | |||||
| (babel) in language on input line 23. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 28. | |||||
| (babel) in language on input line 23. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 28. | |||||
| (babel) in language on input line 23. | |||||
| [15] | [15] | ||||
| Package babel Info: Redefining german shorthand "f | |||||
| (babel) in language on input line 33. | |||||
| Package babel Info: Redefining german shorthand "| | |||||
| (babel) in language on input line 33. | |||||
| Package babel Info: Redefining german shorthand "~ | |||||
| (babel) in language on input line 33. | |||||
| File: figures/datamodel.png Graphic file (type bmp) | |||||
| <figures/datamodel.png> | |||||
| Overfull \hbox (12.1867pt too wide) in paragraph at lines 36--38 | |||||
| LaTeX Warning: `!h' float specifier changed to `!ht'. | |||||
| Overfull \hbox (12.1867pt too wide) in paragraph at lines 31--33 | |||||
| \T1/aer/m/n/12 Codes dem Com-pi-ler mit-zu-tei-len, dass ei-ne In-te-gra-ti-on statt-fin-den muss (vgl. [Dja18a]). | \T1/aer/m/n/12 Codes dem Com-pi-ler mit-zu-tei-len, dass ei-ne In-te-gra-ti-on statt-fin-den muss (vgl. [Dja18a]). | ||||
| [] | [] | ||||
| Underfull \hbox (badness 10000) in paragraph at lines 36--38 | |||||
| Underfull \hbox (badness 10000) in paragraph at lines 31--33 | |||||
| [] | [] | ||||
| Underfull \hbox (badness 10000) in paragraph at lines 39--42 | |||||
| Underfull \hbox (badness 10000) in paragraph at lines 34--37 | |||||
| [] | [] | ||||
| Underfull \hbox (badness 10000) in paragraph at lines 43--45 | |||||
| Underfull \hbox (badness 10000) in paragraph at lines 38--40 | |||||
| [] | [] | ||||
| Underfull \hbox (badness 10000) in paragraph at lines 46--49 | |||||
| Underfull \hbox (badness 10000) in paragraph at lines 41--44 | |||||
| [] | [] | ||||
| Underfull \hbox (badness 10000) in paragraph at lines 50--51 | |||||
| Underfull \hbox (badness 10000) in paragraph at lines 45--46 | |||||
| [] | |||||
| Underfull \hbox (badness 10000) in paragraph at lines 55--56 | |||||
| [] | |||||
| File: figures/custommodelcode.png Graphic file (type bmp) | |||||
| <figures/custommodelcode.png> | |||||
| LaTeX Warning: `!h' float specifier changed to `!ht'. | |||||
| Underfull \hbox (badness 10000) in paragraph at lines 73--75 | |||||
| [] | [] | ||||
| This may cause the page layout to be inconsistent, however. | This may cause the page layout to be inconsistent, however. | ||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 54. | |||||
| (babel) in language on input line 75. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 54. | |||||
| (babel) in language on input line 75. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 54. | |||||
| (babel) in language on input line 75. | |||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 54. | |||||
| (babel) in language on input line 75. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 54. | |||||
| (babel) in language on input line 75. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 54. | |||||
| (babel) in language on input line 75. | |||||
| [16] | [16] | ||||
| File: figures/custommodelcode.png Graphic file (type bmp) | |||||
| <figures/custommodelcode.png> | |||||
| Underfull \hbox (badness 10000) in paragraph at lines 78--80 | |||||
| [] | |||||
| Package Fancyhdr Warning: \headheight is too small (12.0pt): | Package Fancyhdr Warning: \headheight is too small (12.0pt): | ||||
| Make it at least 14.49998pt. | Make it at least 14.49998pt. | ||||
| This may cause the page layout to be inconsistent, however. | This may cause the page layout to be inconsistent, however. | ||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 85. | |||||
| (babel) in language on input line 75. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 85. | |||||
| (babel) in language on input line 75. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 85. | |||||
| (babel) in language on input line 75. | |||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 85. | |||||
| (babel) in language on input line 75. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 85. | |||||
| (babel) in language on input line 75. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 85. | |||||
| (babel) in language on input line 75. | |||||
| [17] | [17] | ||||
| File: figures/datamodel.png Graphic file (type bmp) | |||||
| <figures/datamodel.png> | |||||
| LaTeX Warning: `!h' float specifier changed to `!ht'. | |||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 99. | |||||
| (babel) in language on input line 84. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 99. | |||||
| (babel) in language on input line 84. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 99. | |||||
| (babel) in language on input line 84. | |||||
| Overfull \hbox (21.96033pt too wide) in paragraph at lines 102--103 | |||||
| []\T1/aer/m/n/12 Ein Django-Projekt bil-det be-reits beim Ein-rich-ten, \T1/aett/m/n/12 per De-fault\T1/aer/m/n/12 , ei-ne Administrator- | |||||
| Overfull \hbox (29.78409pt too wide) in paragraph at lines 87--88 | |||||
| []\T1/aer/m/n/12 Ein Django-Projekt bil-det be-reits beim Ein-rich-ten, stan-dard-mäÿig, ei-ne Administrator- | |||||
| [] | [] | ||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 107. | |||||
| (babel) in language on input line 92. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 107. | |||||
| (babel) in language on input line 92. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 107. | |||||
| (babel) in language on input line 92. | |||||
| Package Fancyhdr Warning: \headheight is too small (12.0pt): | Package Fancyhdr Warning: \headheight is too small (12.0pt): | ||||
| Make it at least 14.49998pt. | Make it at least 14.49998pt. | ||||
| This may cause the page layout to be inconsistent, however. | This may cause the page layout to be inconsistent, however. | ||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 116. | |||||
| (babel) in language on input line 96. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 116. | |||||
| (babel) in language on input line 96. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 116. | |||||
| (babel) in language on input line 96. | |||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 116. | |||||
| (babel) in language on input line 96. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 116. | |||||
| (babel) in language on input line 96. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 116. | |||||
| (babel) in language on input line 96. | |||||
| [18] | [18] | ||||
| Package Fancyhdr Warning: \headheight is too small (12.0pt): | |||||
| Make it at least 14.49998pt. | |||||
| We now make it that large for the rest of the document. | |||||
| This may cause the page layout to be inconsistent, however. | |||||
| Package babel Info: Redefining german shorthand "f | |||||
| (babel) in language on input line 116. | |||||
| Package babel Info: Redefining german shorthand "| | |||||
| (babel) in language on input line 116. | |||||
| Package babel Info: Redefining german shorthand "~ | |||||
| (babel) in language on input line 116. | |||||
| Package babel Info: Redefining german shorthand "f | |||||
| (babel) in language on input line 116. | |||||
| Package babel Info: Redefining german shorthand "| | |||||
| (babel) in language on input line 116. | |||||
| Package babel Info: Redefining german shorthand "~ | |||||
| (babel) in language on input line 116. | |||||
| [19] | |||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 118. | |||||
| (babel) in language on input line 103. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 118. | |||||
| (babel) in language on input line 103. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 118. | |||||
| (babel) in language on input line 103. | |||||
| Underfull \hbox (badness 10000) in paragraph at lines 119--120 | |||||
| Underfull \hbox (badness 10000) in paragraph at lines 104--105 | |||||
| [] | [] | ||||
| File: figures/userstories.png Graphic file (type bmp) | File: figures/userstories.png Graphic file (type bmp) | ||||
| <figures/userstories.png> | <figures/userstories.png> | ||||
| LaTeX Warning: `!h' float specifier changed to `!ht'. | |||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 128. | |||||
| (babel) in language on input line 113. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 128. | |||||
| (babel) in language on input line 113. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 128. | |||||
| (babel) in language on input line 113. | |||||
| Underfull \hbox (badness 10000) in paragraph at lines 129--133 | |||||
| Underfull \hbox (badness 10000) in paragraph at lines 114--118 | |||||
| [] | [] | ||||
| This may cause the page layout to be inconsistent, however. | This may cause the page layout to be inconsistent, however. | ||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 134. | |||||
| (babel) in language on input line 118. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 134. | |||||
| (babel) in language on input line 118. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 134. | |||||
| (babel) in language on input line 118. | |||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 134. | |||||
| (babel) in language on input line 118. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 134. | |||||
| (babel) in language on input line 118. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 134. | |||||
| [20] | |||||
| Underfull \hbox (badness 10000) in paragraph at lines 139--143 | |||||
| [] | |||||
| Underfull \hbox (badness 10000) in paragraph at lines 144--148 | |||||
| [] | |||||
| (babel) in language on input line 118. | |||||
| [19] | |||||
| Package Fancyhdr Warning: \headheight is too small (12.0pt): | Package Fancyhdr Warning: \headheight is too small (12.0pt): | ||||
| Make it at least 14.49998pt. | Make it at least 14.49998pt. | ||||
| This may cause the page layout to be inconsistent, however. | This may cause the page layout to be inconsistent, however. | ||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 148. | |||||
| (babel) in language on input line 123. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 148. | |||||
| (babel) in language on input line 123. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 148. | |||||
| (babel) in language on input line 123. | |||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 148. | |||||
| (babel) in language on input line 123. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 148. | |||||
| (babel) in language on input line 123. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 148. | |||||
| [21] | |||||
| (babel) in language on input line 123. | |||||
| [20] | |||||
| Underfull \hbox (badness 10000) in paragraph at lines 124--128 | |||||
| [] | |||||
| Underfull \hbox (badness 10000) in paragraph at lines 129--133 | |||||
| [] | |||||
| File: figures/postedit.png Graphic file (type bmp) | File: figures/postedit.png Graphic file (type bmp) | ||||
| <figures/postedit.png> | <figures/postedit.png> | ||||
| Underfull \hbox (badness 10000) in paragraph at lines 158--159 | |||||
| LaTeX Warning: `!h' float specifier changed to `!ht'. | |||||
| Underfull \hbox (badness 10000) in paragraph at lines 143--144 | |||||
| [] | [] | ||||
| LaTeX Warning: `!h' float specifier changed to `!ht'. | LaTeX Warning: `!h' float specifier changed to `!ht'. | ||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 167. | |||||
| (babel) in language on input line 152. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 167. | |||||
| (babel) in language on input line 152. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 167. | |||||
| (babel) in language on input line 152. | |||||
| Package Fancyhdr Warning: \headheight is too small (12.0pt): | Package Fancyhdr Warning: \headheight is too small (12.0pt): | ||||
| Make it at least 14.49998pt. | Make it at least 14.49998pt. | ||||
| This may cause the page layout to be inconsistent, however. | This may cause the page layout to be inconsistent, however. | ||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 171. | |||||
| (babel) in language on input line 156. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 171. | |||||
| (babel) in language on input line 156. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 171. | |||||
| (babel) in language on input line 156. | |||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 171. | |||||
| (babel) in language on input line 156. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 171. | |||||
| (babel) in language on input line 156. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 171. | |||||
| [22] | |||||
| Underfull \hbox (badness 10000) in paragraph at lines 171--172 | |||||
| (babel) in language on input line 156. | |||||
| [21] | |||||
| Underfull \hbox (badness 10000) in paragraph at lines 156--157 | |||||
| [] | [] | ||||
| File: figures/filtern.png Graphic file (type bmp) | |||||
| <figures/filtern.png> | |||||
| LaTeX Warning: `!h' float specifier changed to `!ht'. | |||||
| Package Fancyhdr Warning: \headheight is too small (12.0pt): | Package Fancyhdr Warning: \headheight is too small (12.0pt): | ||||
| Make it at least 14.49998pt. | Make it at least 14.49998pt. | ||||
| This may cause the page layout to be inconsistent, however. | This may cause the page layout to be inconsistent, however. | ||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 185. | |||||
| (babel) in language on input line 157. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 185. | |||||
| (babel) in language on input line 157. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 185. | |||||
| (babel) in language on input line 157. | |||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 185. | |||||
| (babel) in language on input line 157. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 185. | |||||
| (babel) in language on input line 157. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 185. | |||||
| [23] | |||||
| (babel) in language on input line 157. | |||||
| [22] | |||||
| File: figures/filtern.png Graphic file (type bmp) | |||||
| <figures/filtern.png> | |||||
| File: figures/view-search-add.png Graphic file (type bmp) | File: figures/view-search-add.png Graphic file (type bmp) | ||||
| <figures/view-search-add.png> | <figures/view-search-add.png> | ||||
| Overfull \hbox (42.68173pt too wide) in paragraph at lines 188--189 | |||||
| Overfull \hbox (42.68173pt too wide) in paragraph at lines 173--174 | |||||
| [][] | [][] | ||||
| [] | [] | ||||
| LaTeX Warning: `!h' float specifier changed to `!ht'. | |||||
| Package Fancyhdr Warning: \headheight is too small (12.0pt): | Package Fancyhdr Warning: \headheight is too small (12.0pt): | ||||
| Make it at least 14.49998pt. | Make it at least 14.49998pt. | ||||
| We now make it that large for the rest of the document. | We now make it that large for the rest of the document. | ||||
| This may cause the page layout to be inconsistent, however. | This may cause the page layout to be inconsistent, however. | ||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 194. | |||||
| (babel) in language on input line 179. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 194. | |||||
| (babel) in language on input line 179. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 194. | |||||
| (babel) in language on input line 179. | |||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 194. | |||||
| (babel) in language on input line 179. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 194. | |||||
| (babel) in language on input line 179. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 194. | |||||
| [24] | |||||
| Underfull \hbox (badness 10000) in paragraph at lines 195--196 | |||||
| (babel) in language on input line 179. | |||||
| [23] | |||||
| Underfull \hbox (badness 10000) in paragraph at lines 180--181 | |||||
| [] | [] | ||||
| LaTeX Warning: `!h' float specifier changed to `!ht'. | LaTeX Warning: `!h' float specifier changed to `!ht'. | ||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 205. | |||||
| (babel) in language on input line 190. | |||||
| Package babel Info: Redefining german shorthand "| | |||||
| (babel) in language on input line 190. | |||||
| Package babel Info: Redefining german shorthand "~ | |||||
| (babel) in language on input line 190. | |||||
| Package Fancyhdr Warning: \headheight is too small (12.0pt): | |||||
| Make it at least 14.49998pt. | |||||
| We now make it that large for the rest of the document. | |||||
| This may cause the page layout to be inconsistent, however. | |||||
| Package babel Info: Redefining german shorthand "f | |||||
| (babel) in language on input line 194. | |||||
| Package babel Info: Redefining german shorthand "| | |||||
| (babel) in language on input line 194. | |||||
| Package babel Info: Redefining german shorthand "~ | |||||
| (babel) in language on input line 194. | |||||
| Package babel Info: Redefining german shorthand "f | |||||
| (babel) in language on input line 194. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 205. | |||||
| (babel) in language on input line 194. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 205. | |||||
| (babel) in language on input line 194. | |||||
| [24] | |||||
| Package Fancyhdr Warning: \headheight is too small (12.0pt): | Package Fancyhdr Warning: \headheight is too small (12.0pt): | ||||
| Make it at least 14.49998pt. | Make it at least 14.49998pt. | ||||
| This may cause the page layout to be inconsistent, however. | This may cause the page layout to be inconsistent, however. | ||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 215. | |||||
| (babel) in language on input line 198. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 215. | |||||
| (babel) in language on input line 198. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 215. | |||||
| (babel) in language on input line 198. | |||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 215. | |||||
| (babel) in language on input line 198. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 215. | |||||
| (babel) in language on input line 198. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 215. | |||||
| (babel) in language on input line 198. | |||||
| [25]) | [25]) | ||||
| Package Fancyhdr Warning: \headheight is too small (12.0pt): | Package Fancyhdr Warning: \headheight is too small (12.0pt): | ||||
| (babel) in language on input line 1. | (babel) in language on input line 1. | ||||
| Package hyperref Warning: Difference (2) between bookmark levels is greater | Package hyperref Warning: Difference (2) between bookmark levels is greater | ||||
| (hyperref) than one, level fixed on input line 3. | |||||
| (hyperref) than one, level fixed on input line 16. | |||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 3. | |||||
| (babel) in language on input line 16. | |||||
| Package babel Info: Redefining german shorthand "| | Package babel Info: Redefining german shorthand "| | ||||
| (babel) in language on input line 3. | |||||
| (babel) in language on input line 16. | |||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 3. | |||||
| (babel) in language on input line 16. | |||||
| ) | ) | ||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 61. | (babel) in language on input line 61. | ||||
| (babel) in language on input line 1. | (babel) in language on input line 1. | ||||
| Package babel Info: Redefining german shorthand "~ | Package babel Info: Redefining german shorthand "~ | ||||
| (babel) in language on input line 1. | (babel) in language on input line 1. | ||||
| Package hyperref Warning: Difference (2) between bookmark levels is greater | |||||
| (hyperref) than one, level fixed on input line 5. | |||||
| Package babel Info: Redefining german shorthand "f | |||||
| (babel) in language on input line 5. | |||||
| Package babel Info: Redefining german shorthand "| | |||||
| (babel) in language on input line 5. | |||||
| Package babel Info: Redefining german shorthand "~ | |||||
| (babel) in language on input line 5. | |||||
| ) | ) | ||||
| Package babel Info: Redefining german shorthand "f | Package babel Info: Redefining german shorthand "f | ||||
| (babel) in language on input line 63. | (babel) in language on input line 63. | ||||
| ) | ) | ||||
| (\end occurred when \ifnum on line 5 was incomplete) | (\end occurred when \ifnum on line 5 was incomplete) | ||||
| Here is how much of TeX's memory you used: | Here is how much of TeX's memory you used: | ||||
| 27417 strings out of 492970 | |||||
| 490793 string characters out of 6133939 | |||||
| 563107 words of memory out of 5000000 | |||||
| 30983 multiletter control sequences out of 15000+600000 | |||||
| 27418 strings out of 492970 | |||||
| 490804 string characters out of 6133939 | |||||
| 562215 words of memory out of 5000000 | |||||
| 30984 multiletter control sequences out of 15000+600000 | |||||
| 563921 words of font info for 80 fonts, out of 8000000 for 9000 | 563921 words of font info for 80 fonts, out of 8000000 for 9000 | ||||
| 1348 hyphenation exceptions out of 8191 | 1348 hyphenation exceptions out of 8191 | ||||
| 58i,18n,50p,10437b,960s stack positions out of 5000i,500n,10000p,200000b,80000s | 58i,18n,50p,10437b,960s stack positions out of 5000i,500n,10000p,200000b,80000s |
+ 6
- 5
doc/bachelorarbeit_EstherKleinhenz/.texpadtmp/bachelorabeit_EstherKleinhenz.out
View File
| \BOOKMARK [2][-]{subsection.3.2.2}{Verwaltung\040im\040Administrator-Back-end}{section.3.2}% 20 | \BOOKMARK [2][-]{subsection.3.2.2}{Verwaltung\040im\040Administrator-Back-end}{section.3.2}% 20 | ||||
| \BOOKMARK [2][-]{subsection.3.2.3}{Berechtigungen\040der\040User}{section.3.2}% 21 | \BOOKMARK [2][-]{subsection.3.2.3}{Berechtigungen\040der\040User}{section.3.2}% 21 | ||||
| \BOOKMARK [1][-]{section.3.3}{Funktionen}{chapter.3}% 22 | \BOOKMARK [1][-]{section.3.3}{Funktionen}{chapter.3}% 22 | ||||
| \BOOKMARK [2][-]{subsection.3.3.1}{Verwalten}{section.3.3}% 23 | |||||
| \BOOKMARK [2][-]{subsection.3.3.2}{Abonnieren}{section.3.3}% 24 | |||||
| \BOOKMARK [2][-]{subsection.3.3.1}{Verwaltung\040der\040Funktionen}{section.3.3}% 23 | |||||
| \BOOKMARK [2][-]{subsection.3.3.2}{Artikel\040abonnieren}{section.3.3}% 24 | |||||
| \BOOKMARK [2][-]{subsection.3.3.3}{Filtern}{section.3.3}% 25 | \BOOKMARK [2][-]{subsection.3.3.3}{Filtern}{section.3.3}% 25 | ||||
| \BOOKMARK [0][-]{chapter.4}{Ergebnis}{}% 26 | |||||
| \BOOKMARK [1][-]{subsection.4.0.1}{Evaluierung}{chapter.4}% 27 | |||||
| \BOOKMARK [0][-]{chapter.4}{Evaluation}{}% 26 | |||||
| \BOOKMARK [1][-]{subsection.4.0.1}{Ergebnis}{chapter.4}% 27 | |||||
| \BOOKMARK [0][-]{chapter.5}{Zusammenfassung\040und\040Ausblick}{}% 28 | \BOOKMARK [0][-]{chapter.5}{Zusammenfassung\040und\040Ausblick}{}% 28 | ||||
| \BOOKMARK [0][-]{chapter*.20}{Referenzen}{}% 29 | |||||
| \BOOKMARK [1][-]{subsection.5.0.1}{Ausblick}{chapter.5}% 29 | |||||
| \BOOKMARK [0][-]{chapter*.20}{Referenzen}{}% 30 |
BIN
doc/bachelorarbeit_EstherKleinhenz/.texpadtmp/bachelorabeit_EstherKleinhenz.synctex.gz
View File
+ 7
- 6
doc/bachelorarbeit_EstherKleinhenz/.texpadtmp/bachelorabeit_EstherKleinhenz.toc
View File
| \contentsline {subsection}{\numberline {3.2.1}Datenmodellierung}{16}{subsection.3.2.1} | \contentsline {subsection}{\numberline {3.2.1}Datenmodellierung}{16}{subsection.3.2.1} | ||||
| \contentsline {subsection}{\numberline {3.2.2}Verwaltung im Administrator-Back-end}{18}{subsection.3.2.2} | \contentsline {subsection}{\numberline {3.2.2}Verwaltung im Administrator-Back-end}{18}{subsection.3.2.2} | ||||
| \contentsline {subsection}{\numberline {3.2.3}Berechtigungen der User}{18}{subsection.3.2.3} | \contentsline {subsection}{\numberline {3.2.3}Berechtigungen der User}{18}{subsection.3.2.3} | ||||
| \contentsline {section}{\numberline {3.3}Funktionen}{20}{section.3.3} | |||||
| \contentsline {subsection}{\numberline {3.3.1}Verwalten}{20}{subsection.3.3.1} | |||||
| \contentsline {subsection}{\numberline {3.3.2}Abonnieren}{23}{subsection.3.3.2} | |||||
| \contentsline {subsection}{\numberline {3.3.3}Filtern}{25}{subsection.3.3.3} | |||||
| \contentsline {chapter}{\numberline {4}Ergebnis}{27}{chapter.4} | |||||
| \contentsline {subsection}{\numberline {4.0.1}Evaluierung}{27}{subsection.4.0.1} | |||||
| \contentsline {section}{\numberline {3.3}Funktionen}{19}{section.3.3} | |||||
| \contentsline {subsection}{\numberline {3.3.1}Verwaltung der Funktionen}{19}{subsection.3.3.1} | |||||
| \contentsline {subsection}{\numberline {3.3.2}Artikel abonnieren}{22}{subsection.3.3.2} | |||||
| \contentsline {subsection}{\numberline {3.3.3}Filtern}{24}{subsection.3.3.3} | |||||
| \contentsline {chapter}{\numberline {4}Evaluation}{27}{chapter.4} | |||||
| \contentsline {subsection}{\numberline {4.0.1}Ergebnis}{27}{subsection.4.0.1} | |||||
| \contentsline {chapter}{\numberline {5}Zusammenfassung und Ausblick}{28}{chapter.5} | \contentsline {chapter}{\numberline {5}Zusammenfassung und Ausblick}{28}{chapter.5} | ||||
| \contentsline {subsection}{\numberline {5.0.1}Ausblick}{28}{subsection.5.0.1} | |||||
| \contentsline {chapter}{Referenzen}{29}{chapter*.20} | \contentsline {chapter}{Referenzen}{29}{chapter*.20} |
+ 1
- 1
doc/bachelorarbeit_EstherKleinhenz/.texpadtmp/chapters/ausblick.aux
View File
| \setcounter{r@tfl@t}{0} | \setcounter{r@tfl@t}{0} | ||||
| \setcounter{AM@survey}{0} | \setcounter{AM@survey}{0} | ||||
| \setcounter{Item}{0} | \setcounter{Item}{0} | ||||
| \setcounter{Hfootnote}{18} | |||||
| \setcounter{Hfootnote}{16} | |||||
| \setcounter{Hy@AnnotLevel}{0} | \setcounter{Hy@AnnotLevel}{0} | ||||
| \setcounter{bookmark@seq@number}{27} | \setcounter{bookmark@seq@number}{27} | ||||
| \setcounter{NAT@ctr}{0} | \setcounter{NAT@ctr}{0} |
+ 4
- 4
doc/bachelorarbeit_EstherKleinhenz/.texpadtmp/chapters/ergebnis.aux
View File
| \relax | \relax | ||||
| \providecommand\hyper@newdestlabel[2]{} | \providecommand\hyper@newdestlabel[2]{} | ||||
| \@writefile{toc}{\contentsline {chapter}{\numberline {4}Ergebnis}{27}{chapter.4}} | |||||
| \@writefile{toc}{\contentsline {chapter}{\numberline {4}Evaluation}{27}{chapter.4}} | |||||
| \@writefile{lof}{\addvspace {10\p@ }} | \@writefile{lof}{\addvspace {10\p@ }} | ||||
| \@writefile{lot}{\addvspace {10\p@ }} | \@writefile{lot}{\addvspace {10\p@ }} | ||||
| \newlabel{ch:ergebnis}{{4}{27}{Ergebnis}{chapter.4}{}} | |||||
| \@writefile{toc}{\contentsline {subsection}{\numberline {4.0.1}Evaluierung}{27}{subsection.4.0.1}} | |||||
| \newlabel{ch:ergebnis}{{4}{27}{Evaluation}{chapter.4}{}} | |||||
| \@writefile{toc}{\contentsline {subsection}{\numberline {4.0.1}Ergebnis}{27}{subsection.4.0.1}} | |||||
| \@setckpt{chapters/ergebnis}{ | \@setckpt{chapters/ergebnis}{ | ||||
| \setcounter{page}{28} | \setcounter{page}{28} | ||||
| \setcounter{equation}{0} | \setcounter{equation}{0} | ||||
| \setcounter{r@tfl@t}{0} | \setcounter{r@tfl@t}{0} | ||||
| \setcounter{AM@survey}{0} | \setcounter{AM@survey}{0} | ||||
| \setcounter{Item}{0} | \setcounter{Item}{0} | ||||
| \setcounter{Hfootnote}{18} | |||||
| \setcounter{Hfootnote}{16} | |||||
| \setcounter{Hy@AnnotLevel}{0} | \setcounter{Hy@AnnotLevel}{0} | ||||
| \setcounter{bookmark@seq@number}{27} | \setcounter{bookmark@seq@number}{27} | ||||
| \setcounter{NAT@ctr}{0} | \setcounter{NAT@ctr}{0} |
+ 4
- 3
doc/bachelorarbeit_EstherKleinhenz/.texpadtmp/chapters/fazit.aux
View File
| \@writefile{lof}{\addvspace {10\p@ }} | \@writefile{lof}{\addvspace {10\p@ }} | ||||
| \@writefile{lot}{\addvspace {10\p@ }} | \@writefile{lot}{\addvspace {10\p@ }} | ||||
| \newlabel{ch:zusammenfassung}{{5}{28}{Zusammenfassung und Ausblick}{chapter.5}{}} | \newlabel{ch:zusammenfassung}{{5}{28}{Zusammenfassung und Ausblick}{chapter.5}{}} | ||||
| \@writefile{toc}{\contentsline {subsection}{\numberline {5.0.1}Ausblick}{28}{subsection.5.0.1}} | |||||
| \@setckpt{chapters/fazit}{ | \@setckpt{chapters/fazit}{ | ||||
| \setcounter{page}{29} | \setcounter{page}{29} | ||||
| \setcounter{equation}{0} | \setcounter{equation}{0} | ||||
| \setcounter{part}{0} | \setcounter{part}{0} | ||||
| \setcounter{chapter}{5} | \setcounter{chapter}{5} | ||||
| \setcounter{section}{0} | \setcounter{section}{0} | ||||
| \setcounter{subsection}{0} | |||||
| \setcounter{subsection}{1} | |||||
| \setcounter{subsubsection}{0} | \setcounter{subsubsection}{0} | ||||
| \setcounter{paragraph}{0} | \setcounter{paragraph}{0} | ||||
| \setcounter{subparagraph}{0} | \setcounter{subparagraph}{0} | ||||
| \setcounter{r@tfl@t}{0} | \setcounter{r@tfl@t}{0} | ||||
| \setcounter{AM@survey}{0} | \setcounter{AM@survey}{0} | ||||
| \setcounter{Item}{0} | \setcounter{Item}{0} | ||||
| \setcounter{Hfootnote}{18} | |||||
| \setcounter{Hfootnote}{16} | |||||
| \setcounter{Hy@AnnotLevel}{0} | \setcounter{Hy@AnnotLevel}{0} | ||||
| \setcounter{bookmark@seq@number}{28} | |||||
| \setcounter{bookmark@seq@number}{29} | |||||
| \setcounter{NAT@ctr}{0} | \setcounter{NAT@ctr}{0} | ||||
| \setcounter{lstlisting}{0} | \setcounter{lstlisting}{0} | ||||
| \setcounter{section@level}{0} | \setcounter{section@level}{0} |
+ 11
- 11
doc/bachelorarbeit_EstherKleinhenz/.texpadtmp/chapters/prototyp.aux
View File
| \@writefile{lof}{\contentsline {figure}{\numberline {3.1}{\ignorespaces Forschungsdesign\relax }}{15}{figure.caption.11}} | \@writefile{lof}{\contentsline {figure}{\numberline {3.1}{\ignorespaces Forschungsdesign\relax }}{15}{figure.caption.11}} | ||||
| \@writefile{toc}{\contentsline {section}{\numberline {3.2}Organisation}{15}{section.3.2}} | \@writefile{toc}{\contentsline {section}{\numberline {3.2}Organisation}{15}{section.3.2}} | ||||
| \@writefile{toc}{\contentsline {subsection}{\numberline {3.2.1}Datenmodellierung}{16}{subsection.3.2.1}} | \@writefile{toc}{\contentsline {subsection}{\numberline {3.2.1}Datenmodellierung}{16}{subsection.3.2.1}} | ||||
| \@writefile{lof}{\contentsline {figure}{\numberline {3.2}{\ignorespaces CustomUserModel in models.py\relax }}{17}{figure.caption.12}} | |||||
| \@writefile{lof}{\contentsline {figure}{\numberline {3.2}{\ignorespaces Datenmodellierung von \texttt {User} und \texttt {Post}\relax }}{17}{figure.caption.12}} | |||||
| \@writefile{lof}{\contentsline {figure}{\numberline {3.3}{\ignorespaces CustomUserModel in models.py\relax }}{18}{figure.caption.13}} | |||||
| \@writefile{toc}{\contentsline {subsection}{\numberline {3.2.2}Verwaltung im Administrator-Back-end}{18}{subsection.3.2.2}} | \@writefile{toc}{\contentsline {subsection}{\numberline {3.2.2}Verwaltung im Administrator-Back-end}{18}{subsection.3.2.2}} | ||||
| \@writefile{toc}{\contentsline {subsection}{\numberline {3.2.3}Berechtigungen der User}{18}{subsection.3.2.3}} | \@writefile{toc}{\contentsline {subsection}{\numberline {3.2.3}Berechtigungen der User}{18}{subsection.3.2.3}} | ||||
| \@writefile{lof}{\contentsline {figure}{\numberline {3.3}{\ignorespaces Datenmodellierung von \texttt {User} und \texttt {Post}\relax }}{19}{figure.caption.13}} | |||||
| \@writefile{toc}{\contentsline {section}{\numberline {3.3}Funktionen}{20}{section.3.3}} | |||||
| \@writefile{toc}{\contentsline {section}{\numberline {3.3}Funktionen}{19}{section.3.3}} | |||||
| \@writefile{toc}{\contentsline {subsection}{\numberline {3.3.1}Verwaltung der Funktionen}{19}{subsection.3.3.1}} | |||||
| \@writefile{lof}{\contentsline {figure}{\numberline {3.4}{\ignorespaces User Stories\relax }}{20}{figure.caption.14}} | \@writefile{lof}{\contentsline {figure}{\numberline {3.4}{\ignorespaces User Stories\relax }}{20}{figure.caption.14}} | ||||
| \@writefile{toc}{\contentsline {subsection}{\numberline {3.3.1}Verwalten}{20}{subsection.3.3.1}} | |||||
| \@writefile{lof}{\contentsline {figure}{\numberline {3.5}{\ignorespaces Prototyp Artikel-Editor.\relax }}{22}{figure.caption.15}} | \@writefile{lof}{\contentsline {figure}{\numberline {3.5}{\ignorespaces Prototyp Artikel-Editor.\relax }}{22}{figure.caption.15}} | ||||
| \@writefile{lof}{\contentsline {figure}{\numberline {3.6}{\ignorespaces Funktion post\_edit, Auszug aus views.py.\relax }}{23}{figure.caption.16}} | |||||
| \@writefile{toc}{\contentsline {subsection}{\numberline {3.3.2}Abonnieren}{23}{subsection.3.3.2}} | |||||
| \@writefile{lof}{\contentsline {figure}{\numberline {3.7}{\ignorespaces Prototyp Suche- und Abonnier-Seite\relax }}{24}{figure.caption.17}} | |||||
| \@writefile{lof}{\contentsline {figure}{\numberline {3.6}{\ignorespaces Funktion post\_edit, Auszug aus views.py.\relax }}{22}{figure.caption.16}} | |||||
| \@writefile{toc}{\contentsline {subsection}{\numberline {3.3.2}Artikel abonnieren}{22}{subsection.3.3.2}} | |||||
| \@writefile{lof}{\contentsline {figure}{\numberline {3.7}{\ignorespaces Prototyp Suche- und Abonnier-Seite\relax }}{23}{figure.caption.17}} | |||||
| \@writefile{lof}{\contentsline {figure}{\numberline {3.8}{\ignorespaces Funktion search\_add, Auszug aus views.py.\relax }}{24}{figure.caption.18}} | \@writefile{lof}{\contentsline {figure}{\numberline {3.8}{\ignorespaces Funktion search\_add, Auszug aus views.py.\relax }}{24}{figure.caption.18}} | ||||
| \@writefile{toc}{\contentsline {subsection}{\numberline {3.3.3}Filtern}{25}{subsection.3.3.3}} | |||||
| \@writefile{lof}{\contentsline {figure}{\numberline {3.9}{\ignorespaces Prototyp Newsfeed Seite\relax }}{26}{figure.caption.19}} | |||||
| \@writefile{toc}{\contentsline {subsection}{\numberline {3.3.3}Filtern}{24}{subsection.3.3.3}} | |||||
| \@writefile{lof}{\contentsline {figure}{\numberline {3.9}{\ignorespaces Prototyp Newsfeed Seite\relax }}{25}{figure.caption.19}} | |||||
| \@setckpt{chapters/prototyp}{ | \@setckpt{chapters/prototyp}{ | ||||
| \setcounter{page}{27} | \setcounter{page}{27} | ||||
| \setcounter{equation}{0} | \setcounter{equation}{0} | ||||
| \setcounter{enumii}{0} | \setcounter{enumii}{0} | ||||
| \setcounter{enumiii}{0} | \setcounter{enumiii}{0} | ||||
| \setcounter{enumiv}{0} | \setcounter{enumiv}{0} | ||||
| \setcounter{footnote}{5} | |||||
| \setcounter{footnote}{3} | |||||
| \setcounter{mpfootnote}{0} | \setcounter{mpfootnote}{0} | ||||
| \setcounter{part}{0} | \setcounter{part}{0} | ||||
| \setcounter{chapter}{3} | \setcounter{chapter}{3} | ||||
| \setcounter{r@tfl@t}{0} | \setcounter{r@tfl@t}{0} | ||||
| \setcounter{AM@survey}{0} | \setcounter{AM@survey}{0} | ||||
| \setcounter{Item}{0} | \setcounter{Item}{0} | ||||
| \setcounter{Hfootnote}{18} | |||||
| \setcounter{Hfootnote}{16} | |||||
| \setcounter{Hy@AnnotLevel}{0} | \setcounter{Hy@AnnotLevel}{0} | ||||
| \setcounter{bookmark@seq@number}{25} | \setcounter{bookmark@seq@number}{25} | ||||
| \setcounter{NAT@ctr}{0} | \setcounter{NAT@ctr}{0} |
+ 5
- 2
doc/bachelorarbeit_EstherKleinhenz/abstract/abstract.tex
View File
| \chapter*{Abstract} | \chapter*{Abstract} | ||||
| Content of this Bachelor thesis is .... | |||||
| Das Ziel der vorliegenden Bachelor Arbeit ist es, zu beweisen, dass die E-Mail-Flut der Hochschule durch den Einsatz einer Social Media Plattform gedrosselt werden kann. Dazu wird ein Prototyp implementiert der ein personalisierbares Dashboard für Studierende und Angestellte bereitstellt. | |||||
| Das Abonnieren von Artikeln wird mit dem Einsatz von Tags umgesetzt. Benutzer des Systems, versehen diese mit Schlagwörtern und machen die Informationen dadurch schneller Zuweisbar. Durch die einfach Suche von Tags können Studierende Artikel nach eigenem Ermessen zum Dashboard hinzufügen. | |||||
| \vspace{\fill} | \vspace{\fill} | ||||
| \noindent \textbf{Keywords}: bla,bla Georg Simon Ohm, Wirtschaftsinformatik | |||||
| \noindent \textbf{Schlagworte}: Django, Tagging, Informationsplattform, Website Erweiterung, Media Engineering |
BIN
doc/bachelorarbeit_EstherKleinhenz/bachelorabeit_EstherKleinhenz.pdf
View File
+ 5
- 2
doc/bachelorarbeit_EstherKleinhenz/chapters/Fazit.tex
View File
| \chapter{Zusammenfassung und Ausblick} | \chapter{Zusammenfassung und Ausblick} | ||||
| \label{ch:zusammenfassung} | \label{ch:zusammenfassung} | ||||
| Zusammenfassung... | |||||
| Was war bei mir nicht enthalten, warum ist die berechnung nur teilweise valide, eigenen ergebnisse nicht schlecht machen | |||||
| \subsection{Ausblick} | |||||
| Was war bei mir nicht enthalten, warum ist die Berechnung nur teilweise valide, eigenen ergebnisse nicht schlecht machen | |||||
| Emails mit Cron | |||||
| Einbidnung in die Hochschulewebsite |
+ 13
- 13
doc/bachelorarbeit_EstherKleinhenz/chapters/ergebnis.tex
View File
| \chapter{Ergebnis} | |||||
| \chapter{Evaluation} | |||||
| \label{ch:ergebnis} | \label{ch:ergebnis} | ||||
| \subsection{Evaluierung} | |||||
| Das Ziel dieses Kapitels, ist es zu evaluieren, ob der Prototyp dieser Arbeit die Forschungsfrage beantworten kann. Diese lautet wie folgt: | |||||
| Eine weitere hilfreiche Erweiterung ist pylint. Das Tool sucht nicht nur nach Fehlern im Code, sondern versucht diesen sauber und einheitlich zu gestalten. Hierbei wird auf den Code-Standard PEP-8 geprüft [Dix18]. Die folgende Liste zeigt eine Kurzfassung der wichtigsten Regeln: | |||||
| \glqq Kann die E-Mail-Flut der Technischen Hochschule mit Hilfe einer Social Media Plattform gedrosselt und die Nachhaltigkeit der Informationen gewährleistet werden?" | |||||
| Die Durchführung des Beweises ist realisierbar, indem der E-Mail-Verkehr beispielhaft anhand eines Probanetn der Technische Hochschule Nürnberg dargestellt wird. Daraufhin werden Schlüsse aus der Evaluierung gezogen und das Ergebnis veranschaulicht. | |||||
| Um den Umfang der E-Mail-Flut einordnen zu können, wird das Postfach des Studierenden genauer analysiert. Die persönlichen Interessen und Aktivitäten spielen hierbei eine Rolle, da die Relevanz der Informationen davon abhängig ist. | |||||
| Dadurch bestätigt sich die Hypothese: Die E-Mail-Flut der Hochschule wird durch den Einsatz einer Weberweiterung gedrosselt. | |||||
| -> verifizieren, bestätigen, überprüfen | |||||
| \subsection{Ergebnis} | |||||
| \begin{itemize} | |||||
| \item Einrückung, meist 4 Leerzeichen | |||||
| \item Maximale Zeichenanzahl pro Zeile | |||||
| \item Zwei Leerzeile zwischen Klassen und Funktionen | |||||
| \item Eine Leerzeile zwischen Methoden innerhalb einer Klasse | |||||
| \item Leerzeichen in Ausdrücke und Anweisungen vermeiden | |||||
| \item Die Reihenfolge der Importe: Standartbibliotheken, Drittanbieterbibliotheken, Lokale Anwendungen | |||||
| \item Konventionen der Namensgebung von Funktionen, Modulen usw. | |||||
| \end{itemize} | |||||
| Natürlich sind dies Vorgaben, die eingehalten werden können, aber nicht notwendig sind um den Code fertig kompilieren und ausgeben zu lassen. |
+ 8
- 8
doc/bachelorarbeit_EstherKleinhenz/chapters/framework.tex
View File
| \chapter{Framework} | \chapter{Framework} | ||||
| \label{ch:framework} | \label{ch:framework} | ||||
| Um die Website-Erweiterung realisieren zu können, wird zunächst festgelegt welche Programmierschnittstellen verwendet werden. Im Web-Backend fällt die Wahl auf die objektorientierte Sprache Python, die Serverseitig anwendbar ist. Der Programmaufbau Pythons macht den Code leicht lesbar und der einfache Syntax ermöglicht einen strukturierte Implementierung der Website (vgl. [Ndu17]). Durch den modularen Aufbau ist es selbst für unerfahrene Entwickler möglich die Sprache schnell zu erlernen. Darüber hinaus bringt Python verschiedene Web-Service Tools mit sich, die beim implementieren einer Website viel Zeit sparen und das Aneignen von komplexen Protokollen redundant machen (vgl. [Sol17]). | |||||
| Um die Website-Erweiterung realisieren zu können, wird zunächst festgelegt welche Programmierschnittstellen verwendet werden. Im Web-Backend fällt die Wahl auf die objektorientierte Sprache Python, die Serverseitig anwendbar ist. Der Programmaufbau Pythons macht den Code leicht lesbar und der einfache Syntax ermöglicht einen strukturierte Implementierung der Website (vgl. [Ndu17]). Durch den modularen Aufbau ist es selbst für unerfahrene Entwickler möglich die Sprache schnell zu erlernen. Darüber hinaus bringt Python verschiedene Web-Service Tools mit sich, die beim Implementieren einer Website viel Zeit sparen und das Aneignen von komplexen Protokollen redundant machen (vgl. [Sol17]). | |||||
| Das dazugehörige Framework Django reduziert den Entwicklungsaufwand eines Prototypen erheblich und ist daher als zielführendes Framework die beste Wahl. | Das dazugehörige Framework Django reduziert den Entwicklungsaufwand eines Prototypen erheblich und ist daher als zielführendes Framework die beste Wahl. | ||||
| \section{Django} | \section{Django} | ||||
| Django ist ein Web-Framework, das eine schnelle, strukturierte Entwicklung ermöglicht und dabei ein einfaches Design beibehält. Der darin enthaltene Model-View-Presenter (MVP) kann, ähnlich wie der Model-View-Controller, die Interaktionen zwischen Model und View, die Auswahl und Ausführung von Befehlen und das Auslösen von Ereignissen steuern (vgl. Abbildung 2.1). Da die View aber hier bereits den Gro"steil des Controllers übernimmt, ist der MVP eine Überarbeitung. Der Teil, der Elemente des Modells auswählt, Operationen durchführt und alle Ereignisse kapselt, ergibt die Presenter-Klasse (vgl. [She09]). Durch die direkte Bindung von Daten und View, geregelt durch den Pfresenter, wird die Codemenge der Applikation stark reduziert. | |||||
| Django ist ein Web-Framework, das eine schnelle, strukturierte Entwicklung ermöglicht und dabei ein einfaches Design beibehält. Der darin enthaltene Model-View-Presenter (MVP) kann, ähnlich wie der Model-View-Controller, die Interaktionen zwischen Model und View, die Auswahl und Ausführung von Befehlen und das Auslösen von Ereignissen steuern (vgl. Abbildung 2.1). Da die View aber hier bereits den Gro"steil des Controllers übernimmt, ist der MVP eine Überarbeitung. Der Teil, der Elemente des Modells auswählt, Operationen durchführt und alle Ereignisse kapselt, ergibt die Presenter-Klasse (vgl. [She09]). Durch die direkte Bindung von Daten und der View, geregelt durch den Pfresenter, wird die Codemenge der Applikation stark reduziert. | |||||
| \begin{figure}[!h] | \begin{figure}[!h] | ||||
| \centering | \centering | ||||
| Der Prozess vom Anfragen der URL über den Server, bis hin zur fertig gerenderten Website kann wie folgt vereinfacht dargestellt werden. | Der Prozess vom Anfragen der URL über den Server, bis hin zur fertig gerenderten Website kann wie folgt vereinfacht dargestellt werden. | ||||
| Der User gibt eine URL im Browser ein und sendet sie an den Web-Server. Das Interface WSGI am Web-Server verbindet diesen mit dem Web-Framework, indem es den Request zum passenden Objekt weiterleitet. Hier wird der Applikation eine Callback-Funktion zur Verfügung gestellt (vgl. [Kin17]). Au"serdem werden folgende Schritte durchgeführt: | |||||
| Der User gibt eine URL im Browser ein und sendet sie an den Web-Server. Das Interface WSGI (Web Server Gateway Interface) am Web-Server verbindet diesen mit dem Web-Framework, indem es den Request zum passenden Objekt weiterleitet. Hier wird der Applikation eine Callback-Funktion zur Verfügung gestellt (vgl. [Kin17]). Au"serdem werden folgende Schritte durchgeführt: | |||||
| \begin{itemize} | \begin{itemize} | ||||
| \item Die Middleware-Klassen aus der settings.py werden geladen | \item Die Middleware-Klassen aus der settings.py werden geladen | ||||
| \item Die Methoden der Listen Request, View, Response und Excpetion werden geladen | \item Die Methoden der Listen Request, View, Response und Excpetion werden geladen | ||||
| \item Die angeforderte URL wird aufgelöst | \item Die angeforderte URL wird aufgelöst | ||||
| \end{itemize} | \end{itemize} | ||||
| Der WSGI-Handler fungiert also als Pförtner und Manager zwischen dem Web-Server und dem Django-Projekt. | |||||
| Der WSGI-Handler fungiert als Pförtner und Manager zwischen dem Web-Server und dem Django-Projekt. | |||||
| Um die URL, wie weiter oben erwähnt, aufzulösen, benötigt WSGI einen \textit {urlresolver}\footnote{ Urlsresolver verknüpft Url-Muster mit den passenden Views.} | Um die URL, wie weiter oben erwähnt, aufzulösen, benötigt WSGI einen \textit {urlresolver}\footnote{ Urlsresolver verknüpft Url-Muster mit den passenden Views.} | ||||
| (vgl. [Dja18b]). Durch die explizite Zuweisung der vorhandenen Seiten, kann dieser über die regulären Ausdrücke der url.py-Datei iterieren. Gibt es eine Übereinstimmung, wird die damit verknüpfte Funktion in der View (views.py) aufgerufen. Hier ist die gesamte Logik der Website lokalisiert. Es ist möglich unter Anderem auf die Datenbank der Applikation zuzugreifen und Eingaben des Users über eine Form zu verarbeiten. Nachdem werden die Informationen der View an das Template weitergereicht. Es handelt sich dabei um eine einfache HTML-Seite in der der strukturelle Aufbau im Front-end festgelegt wird. Die Informationen der View können hier zwischen doppelt-geschweiften Klammern eingebunden und, wenn nötig, mit einfachen Python-Befehlen angepasst werden. Das Template kann dann die vom WSGI-Framework zur Verfügung gestellte Callback-Funktion befüllen und einen Response an den Web-Server schicken. Die fertige Seite ist beim Klienten im Browserfenster zum rendern bereit (vgl. [Kin17], Abbildung 2.2.). | (vgl. [Dja18b]). Durch die explizite Zuweisung der vorhandenen Seiten, kann dieser über die regulären Ausdrücke der url.py-Datei iterieren. Gibt es eine Übereinstimmung, wird die damit verknüpfte Funktion in der View (views.py) aufgerufen. Hier ist die gesamte Logik der Website lokalisiert. Es ist möglich unter Anderem auf die Datenbank der Applikation zuzugreifen und Eingaben des Users über eine Form zu verarbeiten. Nachdem werden die Informationen der View an das Template weitergereicht. Es handelt sich dabei um eine einfache HTML-Seite in der der strukturelle Aufbau im Front-end festgelegt wird. Die Informationen der View können hier zwischen doppelt-geschweiften Klammern eingebunden und, wenn nötig, mit einfachen Python-Befehlen angepasst werden. Das Template kann dann die vom WSGI-Framework zur Verfügung gestellte Callback-Funktion befüllen und einen Response an den Web-Server schicken. Die fertige Seite ist beim Klienten im Browserfenster zum rendern bereit (vgl. [Kin17], Abbildung 2.2.). | ||||
| \end{figure} | \end{figure} | ||||
| \subsection {Besonderheiten Djangos} | \subsection {Besonderheiten Djangos} | ||||
| Das Django-Framework bringt einige Besonderheiten mit sich, die beim implementiern des Prototypen von Bedeutung sind. Diese werden im Folgenden beschrieben. | |||||
| Das Django-Framework bringt einige Besonderheiten mit sich, die beim Implementiern des Prototypen von Bedeutung sind. Diese werden im Folgenden beschrieben. | |||||
| Die Administratoroberfläche ist eines der hilfreichsten Werkzeugen des gesamten Frameworks. Es stellt die Metadaten der Modelle aus dem Code visuell dar. Verifizierte Benutzer können die Daten nicht nur schnell erfassen, sondern diese auch editieren und verwalten. Das Recht, das Admin-Backend uneingeschränkt zu benutzen, ist dem \textit{Superuser}\footnote{ Superuser ist ein Benutzer der alle Zugangsrechte im Framework erhält.} vorenthalten. Dieser kann beim erstmaligen zuweisen nur über die Kommandozeile eingerichtet werden. Ist bereits ein Superuser vorhanden, kann dieser im Admin-Backend weiteren Benutzern den gleichen Handlungsfreiraum einräumen. Zudem gibt es noch weitere Stufen der Zugangsberechtigungen, Staff- und Active-Status, die für eine breitere Gruppe von Benutzern geeignet ist. | |||||
| Um die gestaffelten Zugangsberechtigungen auch auf der Website umsetzen zu können, stellt Django verschiedene Decorator zur Verfügung. Soll eine bestimmte Seite nur von authentifizierten Benutzern besucht werden, kann die Funktion mit einem Decorator versehen werden: | |||||
| Die Administratoroberfläche ist eines der hilfreichsten Werkzeugen des gesamten Frameworks. Es stellt die Metadaten der Modelle aus dem Code visuell dar. Verifizierte Benutzer können die Daten nicht nur schnell erfassen, sondern diese auch editieren und verwalten. Das Recht, das Admin-Backend uneingeschränkt zu benutzen, ist dem \textit{Superuser}\footnote{ Superuser ist ein Benutzer der alle Zugangsrechte im Framework erhält.} vorenthalten. Dieser kann beim erstmaligen Zuweisen nur über die Kommandozeile eingerichtet werden. Ist bereits ein Superuser vorhanden, kann dieser im Admin-Backend weiteren Benutzern den gleichen Handlungsfreiraum einräumen. Zudem gibt es noch weitere Stufen der Zugangsberechtigungen, Staff- und Active-Status, die für eine breitere Gruppe von Benutzern geeignet ist. | |||||
| Um die gestaffelten Zugangsberechtigungen auch auf der Website umsetzen zu können, stellt Django verschiedene Dekoratoren zur Verfügung. Soll eine bestimmte Seite nur von authentifizierten Benutzern besucht werden, kann die Funktion mit einem Decorator versehen werden: | |||||
| \\ | \\ | ||||
| \begin{addmargin}[0pt]{0pt} | \begin{addmargin}[0pt]{0pt} | ||||
| \noindent\hspace*{10mm}% | \noindent\hspace*{10mm}% | ||||
| \texttt{\makeatletter @login\_required} | \texttt{\makeatletter @login\_required} | ||||
| \\ | \\ | ||||
| \end{addmargin} | \end{addmargin} | ||||
| Natürlich lassen sich Decorator auch für andere Zwecke vor Funktionen platzieren. Unter Anderem werden so die Views vor möglichen Angriffen, wie Cross-Site-Scripting, geschützt. | |||||
| Natürlich lassen sich Dekoratoren auch für andere Zwecke vor Funktionen platzieren. Unter Anderem werden so die Views vor möglichen Angriffen, wie Cross-Site-Scripting, geschützt. | |||||
| Durch den einfachen Aufbau ist es au"serdem möglich diese selbst zu implementieren. Ein einfaches Beispiel wäre das prüfen des, an die Funktion übergebenen, Parameter. Sollen nur positive Zahlen verarbeitet werden, so kann der Decorator alle anderen Eingaben abfangen. | Durch den einfachen Aufbau ist es au"serdem möglich diese selbst zu implementieren. Ein einfaches Beispiel wäre das prüfen des, an die Funktion übergebenen, Parameter. Sollen nur positive Zahlen verarbeitet werden, so kann der Decorator alle anderen Eingaben abfangen. | ||||
+ 38
- 53
doc/bachelorarbeit_EstherKleinhenz/chapters/prototyp.tex
View File
| \chapter{Prototyp} | \chapter{Prototyp} | ||||
| \label{ch:prototyp} | \label{ch:prototyp} | ||||
| Um die wissenschaftliche Frage, nicht nur zu beantworten, sondern zu beweisen, wird in dieser Arbeit die Methode des Prototypings genutzt. Der Prototyp dient zum experimentellen Arbeiten und sichert eine strukturell fundierte Umsetzung des darauf folgenden Endprodukts. Der Fokus liegt dabei zunächst auf der Funktionalität der Anwendung. Prototyping wird als bevorzugte Methode gewählt um schnell ein Ergebnis zu erzielen (vgl. [Abr16]). Zudem soll aufbauend auf Diesem ein Produkt realisiert werden, das als Erweiterung in das Netzwerk der Hochschule integriert werden soll. | |||||
| Um die Forschungsfrage zu prüfen, wird in dieser Arbeit die Methode des Prototypings genutzt. Der Prototyp dient zum experimentellen Arbeiten und sichert eine strukturell fundierte Umsetzung des darauf folgenden Endprodukts. Der Fokus liegt dabei zunächst auf der Funktionalität der Anwendung. Prototyping wird als bevorzugte Methode gewählt um schnell ein Ergebnis zu erzielen (vgl. [Abr16]). Zudem soll aufbauend auf diesem ein Produkt realisiert werden, das als Erweiterung in das Netzwerk der Hochschule integriert werden soll. | |||||
| \section{Forschungsdesign} | \section{Forschungsdesign} | ||||
| Das Kapitel zeigt eine kurze Übersicht der Vorgehensweise und den Leitfaden an den sich die Implementierung des Prototyps anlehnt (vgl. Abbildung 3.1.). | Das Kapitel zeigt eine kurze Übersicht der Vorgehensweise und den Leitfaden an den sich die Implementierung des Prototyps anlehnt (vgl. Abbildung 3.1.). | ||||
| Zu Beginn der Arbeit wird, des sich aus der Forschungsfrage ergebenden Problems analysiert und alle wichtigen Anforderungen erfasst. Dies bildet die Basis für alle weitern notwendigen Schritte um am Ende eine sinnvolle Lösung bereitstellen zu können. Die Recherche dient der Sammlung aller notwendigen Werkzeuge und gibt einen Überblick über verschiedene Hilfsbibliotheken. Das Implementieren der Applikation kann nun auf Basis der Recherche durchgeführt werden. Dazu gehört das Testen verschiedener Bibliotheken und Erweiterungen um die bestmögliche Ergebnis zu eruieren. Abschlie"send wird die Funktionalität des Prototypen getestet und evaluiert ob die Forschungsfrage ausreichend beantwortet wird. Handlungsempfehlungen und mögliche Funktionen zum Erweitern finalisieren die Arbeit. | |||||
| Zu Beginn der Arbeit wird das sich aus der Forschungsfrage ergebenden Problem analysiert und es werden alle wichtigen Anforderungen erfasst. Dies bildet die Basis für alle weitern notwendigen Schritte um am Ende eine sinnvolle Lösung bereitstellen zu können. Die Recherche dient der Sammlung aller notwendigen Werkzeuge und gibt einen Überblick über verschiedene Hilfsbibliotheken. Das Implementieren der Applikation kann nun auf Basis der Recherche durchgeführt werden. Dazu gehört das Testen verschiedener Bibliotheken und Erweiterungen um die bestmögliche Ergebnis zu eruieren. Abschlie"send wird die Funktionalität des Prototypen getestet und evaluiert ob die Forschungsfrage ausreichend beantwortet wird. Handlungsempfehlungen und mögliche Funktionen zum Erweitern finalisieren die Arbeit. | |||||
| \begin{figure}[!h] | \begin{figure}[!h] | ||||
| \centering | \centering | ||||
| \section{Organisation} | \section{Organisation} | ||||
| Zum Entwickeln des Prototypen wird die Open-Source-Entwicklungsumgebung Visual Studio Code von Microsoft verwendet. Die dynamische Oberfläche ist sehr performant, da sie wenig Speicherplatz bedarf und zunächst ohne grö"sere Ergänzungen sofort einsetzbar ist. Um den Code mit Shortcuts übersichtlicher zu gestalten und auf Python und Django abstimmen zu können werden aus der Extension-Bibliothek Erweiterungen eingebunden. Unter Anderem sind die folgenden Add-on's während der Arbeit zum Einsatz gekommen (vgl. [Mic18]): | |||||
| \begin{itemize} | |||||
| \item Python von Microsoft (Linting und Debugging) | |||||
| \item MagicPython von MagicStack Inc. (Syntax-Highlighter) | |||||
| \item Python Extension Pack (Django Code-Vervollständigung) | |||||
| \end{itemize} | |||||
| Der entwickelte Syntax wird regelmä"sig auf das hochschulinterne Git-Repository geladen. Hier kann man mit Hilfe der verwendeten \textit{IDE} \footnote{ IDE bedeutet Integrierte Entwicklungs Umgebung, die verschiedenste Sprachen vereinen kann. } | |||||
| während der Überarbeitung im \texttt{Working-Tree} die Änderungen visuell einsehen und wenn nötig bearbeiten. Es wird ausschlie"slich auf den \textit{Master-Branch} \textit{gepusht}, da nur ein Entwickler am Prototyp tätig ist. Lediglich zum Testen experimenteller Bibliotheken werden neue Branches angelegt und diese, falls Sie sich als hilfreich erweisen, mit dem Master-Branch fusionieren. | |||||
| Um einen Einblick in den Aufbau eines Django-Projektes zu erlangen wird dies im folgenden genauer beschrieben. Die unterste Projektebene wird durch \texttt{manage.py} gebildet. Sie wird unter Anderem genutzt um den lokalen Server starten zu können. In der Ebene darüber findet sich im Ordner \texttt{mysite} die Datei \texttt{settings.py}. Hier werden die allgemeinen Einstellungen der Website vorgenommen, wie zum Beispiel das Integrieren der Erweiterungen und der Pfad zu den hinterlegten Templates. Au"serdem ist die \texttt{urls.py} dort zu finden, deren Funktion bereits im Kapitel Django erläutert wurde. Die Dateien \texttt{\_\_init\_\_.py} und \texttt{wsgi.py} sind trivial und deshalb wird hier nicht weiter darauf eingegangen. Im Ordner \texttt{thisisenv} sind alle Bibliotheken und Add-on's der virtuellen Umgebung hinterlegt. Der relevanteste Teil dieser Arbeit liegt im Ordner \texttt{application}. Hier sind die Datenbank-Migrationen, die Static-Files wie bootstrap und css, und alle Templates abgelegt. Zudem befindet sich hier die Logik des Prototypen, auf die im Kapitel \texttt{Funktionen} weiter eingegangen wird. | |||||
| Um einen Einblick in den Aufbau eines Django-Projektes zu erlangen wird dies im folgenden genauer beschrieben. Die unterste Projektebene wird durch \texttt{manage.py} gebildet. Sie wird unter Anderem genutzt um den lokalen Server starten zu können. In der Ebene darüber findet sich im Ordner \texttt{mysite} die Datei \texttt{settings.py}. Hier werden die allgemeinen Einstellungen der Website vorgenommen, wie zum Beispiel das Integrieren der Erweiterungen und der Pfad zu den hinterlegten Templates. Au"serdem ist die \texttt{urls.py} dort zu finden, deren Funktion bereits im Kapitel Django erläutert wurde. Im Ordner \texttt{thisisenv} sind alle Bibliotheken und Add-on's der virtuellen Umgebung hinterlegt. Der relevanteste Teil dieser Arbeit liegt im Ordner \texttt{application}. Hier sind die Datenbank-Migrationen, die Static-Files wie bootstrap und css, und alle Templates abgelegt. Zudem befindet sich hier die Logik des Prototypen, auf die im Kapitel \texttt{Funktionen} weiter eingegangen wird. | |||||
| \subsection{Datenmodellierung} | \subsection{Datenmodellierung} | ||||
| Die Struktur der bereits bestehenden Datenbank im Django-Framework und die Erweiterungen dessen werden genauer erläutert. Zunächst wird auf die Ergänzung des bestehenden \texttt{UserModel} eingegangen, nachdem veranschaulicht der Abschnitt das \texttt{PostModel} und abschlie"send werden die Zusammenhänge dieser dargestellt. | Die Struktur der bereits bestehenden Datenbank im Django-Framework und die Erweiterungen dessen werden genauer erläutert. Zunächst wird auf die Ergänzung des bestehenden \texttt{UserModel} eingegangen, nachdem veranschaulicht der Abschnitt das \texttt{PostModel} und abschlie"send werden die Zusammenhänge dieser dargestellt. | ||||
| Alle Modelle werden als Django-Modelle deklariert um beim kompilieren des Codes dem Compiler mitzuteilen, dass eine Integration stattfinden muss (vgl. [Dja18a]). Mit der folgenden Eingabe | |||||
| \begin{figure}[!h] | |||||
| \centering | |||||
| \includegraphics[width=0.9\textwidth]{figures/datamodel} | |||||
| \caption{Datenmodellierung von \texttt{User} und \texttt{Post}} | |||||
| \hfill | |||||
| \end{figure} | |||||
| Alle Modelle werden als Django-Modelle deklariert um beim Kompilieren des Codes dem Compiler mitzuteilen, dass eine Integration stattfinden muss (vgl. [Dja18a]). Mit der folgenden Eingabe | |||||
| \\ | \\ | ||||
| \begin{addmargin}[0pt]{0pt} | \begin{addmargin}[0pt]{0pt} | ||||
| \noindent\hspace*{10mm}% | \noindent\hspace*{10mm}% | ||||
| \texttt{ \$ python3 manage.py makemigrations} | \texttt{ \$ python3 manage.py makemigrations} | ||||
| \\ | \\ | ||||
| \end{addmargin} | \end{addmargin} | ||||
| werden die neun Tabellen der Modelle erstellt. Um diese anwenden zu können, muss der Befehl | |||||
| werden die neun Tabellen der Modelle erstellt. Zur letztendlichen Migration wird | |||||
| \\ | \\ | ||||
| \begin{addmargin}[0pt]{0pt} | \begin{addmargin}[0pt]{0pt} | ||||
| \noindent\hspace*{10mm}% | \noindent\hspace*{10mm}% | ||||
| \texttt{ \$ python3 manage.py migrate} | \texttt{ \$ python3 manage.py migrate} | ||||
| \\ | \\ | ||||
| \end{addmargin} | \end{addmargin} | ||||
| darauffolgend ebenso in die Kommandozeile eingegeben werden.\\ | |||||
| ausgeführt.\\ | |||||
| \textbf{UserModel:} | \textbf{UserModel:} | ||||
| \begin{itemize} | \begin{itemize} | ||||
| \item username, fist\_name, last\_name, email, groups, user\_permissions, is\_staff, is\_active, is\_superuser, last\_login, date\_joined, tags | \item username, fist\_name, last\_name, email, groups, user\_permissions, is\_staff, is\_active, is\_superuser, last\_login, date\_joined, tags | ||||
| \end{itemize} | \end{itemize} | ||||
| Das Feld \texttt{groups} wird in dieser Arbeit nicht verwendet und deshalb im Folgenden ignoriert. | |||||
| In models.py ist der \texttt{CustomUser} dafür verantwortlich das neue Feld mit dem \texttt{Default-User} zu verknüpfen. Durch das \texttt{OneToOneField} (siehe Abbildung 3.2.) wird die Verbindung zum schon bestehenden Modell hergestellt. \texttt{OneToOne} bildet eine einzigartige Zuordnung von zwei Objekten, sodass der Rückgabewert eindeutig ist (vgl. [Fou18a]). Das hei"st, dass hier keine Rekursiven, also auf sich selbst verlinkende oder \texttt{lazy} Beziehungen möglich sind um Konflikte bei der Authentifizierung zu vermeiden. Dies ist die übliche Vorgehensweise um mit einem Primärschlüssel das Default-Model zu erweitern. \\ | |||||
| In models.py ist der \texttt{CustomUser} dafür verantwortlich das neue Feld mit dem \texttt{Default-User} zu verknüpfen. Durch das \texttt{OneToOneField} (siehe Abbildung 3.2.) wird die Verbindung zum schon bestehenden Modell hergestellt. \texttt{OneToOne} bildet eine einzigartige Zuordnung von zwei Objekten, sodass der Rückgabewert eindeutig ist. Das hei"st, dass hier keine Rekursiven, also auf sich selbst verlinkende oder \texttt{lazy} Beziehungen möglich sind um Konflikte bei der Authentifizierung zu vermeiden. Dies ist die übliche Vorgehensweise um mit einem Primärschlüssel das Default-Model zu erweitern (vgl. [Fou18a]). \\ | |||||
| \begin{figure}[!h] | \begin{figure}[!h] | ||||
| \centering | \centering | ||||
| \includegraphics[width=1\textwidth]{figures/custommodelcode} | \includegraphics[width=1\textwidth]{figures/custommodelcode} | ||||
| \textbf{PostModel:} | \textbf{PostModel:} | ||||
| \begin{addmargin}[25pt]{0pt} | \begin{addmargin}[25pt]{0pt} | ||||
| Das \texttt{PostModel} beschreibt alle Felder die ein Artikel enthalten kann. Basierend auf der Blog-Lösung von Djangogirls.com gehören dazu folgende: | |||||
| Das \texttt{PostModel} beschreibt alle Felder die ein Artikel enthalten kann. Basierend auf der Blog-Lösung von Djangogirls.com (vgl. [Dja18b])gehören dazu folgende: | |||||
| \begin{itemize} | \begin{itemize} | ||||
| \item author, title, text, created\_date, published\_date, tags | \item author, title, text, created\_date, published\_date, tags | ||||
| \end{itemize} | \end{itemize} | ||||
| \textbf{Gesamtmodellierung:} | \textbf{Gesamtmodellierung:} | ||||
| \begin{addmargin}[25pt]{0pt} | \begin{addmargin}[25pt]{0pt} | ||||
| Die Abbildung 3.3. zeigt die Modellierung der Tabelle \texttt{User} und \texttt{Post}. Au"serdem verdeutlicht es die Erweiterung des User-Modells von Django mit dem in der Applikation angelegtem CustomUser. Die im User vorkommenden \textit{booleschen Felder} \footnote{ Boolesche Felder können eines von zwei Werten enthalten, Wahr oder Fasch. } | |||||
| werden im Kapitel Berechtigungen der User genauer erörtert. | |||||
| \begin{figure}[!h] | |||||
| \centering | |||||
| \includegraphics[width=0.9\textwidth]{figures/datamodel} | |||||
| \caption{Datenmodellierung von \texttt{User} und \texttt{Post}} | |||||
| \hfill | |||||
| \end{figure} | |||||
| Die Abbildung 3.3. zeigt die Modellierung der Tabelle \texttt{User} und \texttt{Post}. Au"serdem verdeutlicht es die Erweiterung des User-Modells von Django mit dem in der Applikation angelegtem CustomUser. Die im User vorkommenden \textit{booleschen Felder} werden im Kapitel Berechtigungen der User genauer erörtert. | |||||
| \end{addmargin} | \end{addmargin} | ||||
| \subsection{Verwaltung im Administrator-Back-end} | \subsection{Verwaltung im Administrator-Back-end} | ||||
| In diesem Kapitel wird beschrieben wie das Administrations-back-end genutzt werden kann. Es ist jedoch zu beachten, dass die Applikation vorwiegend von Dozenten und Angestellten der Hochschule ohne Administratorrechte verwendet werden soll. Die gestaffelten Berechtigungen werden im Kapitel Berechtigung der User genauer beschreiben. | |||||
| In diesem Kapitel wird beschrieben wie das Administrations-Back-end genutzt werden kann. Es ist jedoch zu beachten, dass die Applikation vorwiegend von Dozenten und Angestellten der Hochschule ohne Administratorrechte verwendet werden soll. Die gestaffelten Berechtigungen werden im Kapitel Berechtigung der User genauer beschreiben. | |||||
| Ein Django-Projekt bildet bereits beim Einrichten, \texttt{per Default}, eine Administrator-Oberfläche um die Inhalte der Website kontrollieren zu können. Nach der Migration von den oben genannten Modellen wird diese erweitert. Nich zu vergessen sind die externen Tabellen der installierten Add-on's, die nach der Migration das Back-end expandieren. | |||||
| Ein Django-Projekt bildet bereits beim Einrichten, standardmä"sig, eine Administrator-Oberfläche um die Inhalte der Website kontrollieren zu können. Nach der Migration von den oben genannten Modellen wird diese erweitert. Nich zu vergessen sind die externen Tabellen der installierten Add-on's, die nach der Migration das Back-end expandieren. | |||||
| ---eevtl kapitel löschen | ---eevtl kapitel löschen | ||||
| \subsection{Berechtigungen der User} | \subsection{Berechtigungen der User} | ||||
| Im Allgemeinen verwendet man Berechtigungen um Benutzern Zugang zu bestimmten Resourcen in einem Netzwerk einzuräumen. Au"serdem bestimmt es die Art des Zugangs, also ob der User die Resourcen nur lesen oder auch verändern oder löschen darf (vgl. [Com18]). Die Rechte werden meist einzelnen Individuen oder einer Gruppe zugeordnet. | |||||
| Im Allgemeinen verwendet man Berechtigungen um Benutzern Zugang zu bestimmten Resourcen in einem Netzwerk einzuräumen. Au"serdem bestimmt es die Art des Zugangs, also ob der User die Resourcen nur lesen, verändern oder löschen darf (vgl. [Com18]). Die Rechte werden meist einzelnen Individuen oder einer Gruppe zugeordnet. | |||||
| Das gestaffelte Berechtigungsmanagement ist im Prototyp notwendig um den Umgang mit Informationen so sicher wie möglich zu gestalten und um die Nachhaltigkeit dieser zu bewahren. Des Weiteren soll der Prototyp als Vorlage für die Erweiterung der Hochschulwebsite dienen und daher ist eine ähnliche Verteilung der Zugangsberechtigungen sinnvoll. | Das gestaffelte Berechtigungsmanagement ist im Prototyp notwendig um den Umgang mit Informationen so sicher wie möglich zu gestalten und um die Nachhaltigkeit dieser zu bewahren. Des Weiteren soll der Prototyp als Vorlage für die Erweiterung der Hochschulwebsite dienen und daher ist eine ähnliche Verteilung der Zugangsberechtigungen sinnvoll. | ||||
| Studenten sollen zunächst Informationen weder einpflegen, noch editieren dürfen. Die einzigen Änderungen die sie vornehmen können sind auf Ihre eigene Datenbank fokussiert. Das Hinzufügen von Tags um die damit verbunden Posts auf dem persönlichen Dashboard zu sehen wird ihnen gewährleistet. Dies soll verhindern, dass Informationen nicht zu leichtfertig geändert oder gelöscht werden. | |||||
| Studenten sollen zunächst Informationen weder einpflegen, noch editieren dürfen. Die einzigen Änderungen die sie vornehmen können sind auf Ihre eigene Datenbank fokussiert. Das Hinzufügen von Tags und die Sichtbarkeit damit verbundener Beiträge auf dem persönlichen Dashboard kann so gewährleistet werden. Dies soll verhindern, dass Informationen nicht zu leichtfertig geändert oder gelöscht werden. | |||||
| Dozenten und Angestellte der Hochschule sind dazu berechtigt, Posts zu erstellen, zu editieren und wieder zu löschen. Zudem können sie, wie Studenten, Tags abonnieren und somit ebenso das persönliche Dashboard gestalten. Das Einloggen in die Administratoroberfläche kann vorgenommen werden, jedoch sind der Gruppe noch keinerlei Rechte zugewiesen. Möchte man dies ändern, kann man das von Django bereitgestellte Feld \texttt{User Permissions} im Admin-back-end unter Users, und dem Namen der Person, die gewünschte Berechtigung zuteilen. Diese sind von Django vorgegeben und betreffen alle vorhandenen Modelle der Applikation. | |||||
| Durch das Setzen des booleschen Wert \texttt{is\_staff} auf \texttt{True} beim Erstellen der Benutzer, ist es möglich im Code der Applikation Abfragen durchzuführen. Dadurch lassen sich bestimmte Views an die eingeloggte Personengruppe anpassen. So ist unter Anderem das Menü der Dozenten und Angestellte ein umfangreicheres als das, der Studenten. | |||||
| Dozenten und Angestellte der Hochschule sind dazu berechtigt, Posts zu erstellen, zu editieren und wieder zu löschen. Zudem können sie, wie Studenten, Tags abonnieren und das persönliche Dashboard gestalten. Das Einloggen in die Administratoroberfläche kann vorgenommen werden, jedoch sind der Gruppe noch keinerlei Rechte zugewiesen. Möchte man dies ändern, kann man das von Django bereitgestellte Feld \texttt{User Permissions} im Admin-Backend unter Users, und dem Namen der Person, die gewünschte Berechtigung zuteilen. Diese sind von Django vorgegeben und betreffen alle vorhandenen Modelle der Applikation. | |||||
| Durch das Setzen des booleschen Wert \texttt{is\_staff} auf \texttt{True} beim Erstellen der Benutzer, ist es möglich im Code der Applikation Abfragen durchzuführen. Dadurch lassen sich bestimmte Views an die eingeloggte Personengruppe anpassen. So ist unter Anderem das Menü der Dozenten und Angestellten etwas umfangreicherer als jenes, der Studierenden. | |||||
| \section{Funktionen} | \section{Funktionen} | ||||
| \hfill | \hfill | ||||
| \end{figure} | \end{figure} | ||||
| \subsection{Verwalten} | |||||
| Das Verwalten der Artikel soll von berechtigten Nutzern im Front-end stattfinden, hingegen die prozessuale Logik im Code-Back-end passiert. Der Vorgang des Erstellens, des Löschens und des Editierens der einzelnen Einträge wird im Folgenden konkretisiert. | |||||
| \subsection{Verwaltung der Funktionen} | |||||
| Das Verwalten der Artikel soll von berechtigten Nutzern im Frontend stattfinden, während die prozessuale Logik im Code-Backend realisiert ist. Der Vorgang des Erstellens, des Löschens und des Editierens der einzelnen Einträge wird im Folgenden konkretisiert. | |||||
| \\ | \\ | ||||
| \\ | \\ | ||||
| \textbf{Einen neuen Artikel erstellen: } | \textbf{Einen neuen Artikel erstellen: } | ||||
| Das \texttt{+} in der Menüleiste leitet den Benutzer zu einer Unterseite. Hier können alle Felder befüllt werden, die im \texttt{PostForm}-Formular in der Datei \texttt{forms.py} festgelegt wurden. Dazu gehören der Titel und der Text, die als Pflichtfelder gelten. Das Feld \texttt{Tags} muss ebenfalls mindestens einen Wert enthalten um die Validierung der Eingaben sichern zu können. Eine Ausnahme bildet das Datum der Veröffentlichung. Bleibt das Feld leer so wird der Post automatisch der Liste der Entwürfe beigefügt. | |||||
| Das \texttt{+} in der Menüleiste leitet den Benutzer zu einer Unterseite. Hier können alle Felder befüllt werden, die im \texttt{PostForm}-Formular in der Datei \texttt{forms.py} festgelegt wurden. Dazu gehören der Titel und der Text, die als Pflichtfelder gelten. Das Feld \texttt{Tags} muss ebenfalls mindestens einen Wert enthalten um die Validierung der Eingaben sichern zu können. Eine Ausnahme bildet das Datum der Veröffentlichung. Bleibt das Feld leer so wird der Beitrag automatisch der Liste der Entwürfe beigefügt. | |||||
| Speichert der Benutzer nun den Artikel, so werden im Back-end die Daten wir folgt verarbeitet. In der View \texttt{post\_new} wird zunächst die Validität aller Eingaben geprüft. Falls dies der Fall ist, wird der Post als Objekt zurückgegeben, jedoch durch das optionale Keywort \texttt{commit=false} noch nicht in der Datenbank abgelegt. Das ist notwendig um dem Objekt spezifische Informationen mitzugeben. In diesem Kontext wird der aktuell eingeloggte User als Autor hinterlegt. Jedoch birgt die Vorgehensweise eine Problematik im Speichervorgang einer \texttt{ManyToMany} Relation zwischen zwei Modellen. Da Informationen nur auf ein bereits in der Datenbank bestehendes Objekt gesichert werden können ist dies zunächst nicht möglich (vgl. [Fou18b]). | |||||
| Speichert der Benutzer den Artikel, so werden im Backend die Daten wie folgt verarbeitet. In der View \texttt{post\_new} wird zunächst die Validität aller Eingaben geprüft. Falls dies der Fall ist, wird der jeweilige Beitrag als Objekt zurückgegeben, jedoch durch das optionale Keywort \texttt{commit=false} noch nicht in der Datenbank gespeichert. Das ist notwendig um dem Objekt spezifische Informationen mitzugeben. In diesem Kontext wird der aktuell eingeloggte User als Autor hinterlegt. Jedoch birgt die Vorgehensweise eine Problematik im Speichervorgang einer \texttt{ManyToMany} Relation zwischen zwei Modellen. Da Informationen nur auf ein bereits in der Datenbank bestehendes Objekt gesichert werden können ist dies zunächst nicht möglich (vgl. [Fou18b]). | |||||
| Im Prototyp nutzt das \texttt{PostModel} die \texttt{ManyToMany} Konnektivität mit dem Modell des \texttt{TaggabelManagers}. Um die Eingabe des Tag-Felds trotzdem im neuen Artikel speichern zu können, wird zunächst das Objekt gespeichert, um nachdem explizit das von Django zur Verfügung gestellte \texttt{form.save\_m2m()} aufrufen zu können. Dieser Befehl zwingt die Daten der \texttt{ManyToMany} Relation zu speichern. | Im Prototyp nutzt das \texttt{PostModel} die \texttt{ManyToMany} Konnektivität mit dem Modell des \texttt{TaggabelManagers}. Um die Eingabe des Tag-Felds trotzdem im neuen Artikel speichern zu können, wird zunächst das Objekt gespeichert, um nachdem explizit das von Django zur Verfügung gestellte \texttt{form.save\_m2m()} aufrufen zu können. Dieser Befehl zwingt die Daten der \texttt{ManyToMany} Relation zu speichern. | ||||
| Die eindeutige Zuordnung der Eingabe im Front-end zur Verarbeitung der Artikel im Back-end ist mit einem \texttt{Primary Key} realisiert. Das \texttt{PostModel} bekommt beim Anlegen keinen solchen Schlüssel zu einem Feld zugewiesen. Django erstellt automatisiert beim Speichern der Tabelle diesen als \texttt{AutoField} im Feld \texttt{Id} und identifiziert automatisch bei jedem neu Erstellen eines Objekts. Somit sind alle Objekte eindeutig zuordenbar und können mit dem Kommando \texttt{post.pk} jederzeit aufgerufen werden. | |||||
| Die eindeutige Zuordnung der Eingabe im Front-end zur Verarbeitung der Artikel im Back-end ist mit einem \texttt{Primary Key} realisiert. Das \texttt{PostModel} bekommt beim Anlegen keinen Schlüssel zu einem Feld zugewiesen. Django erstellt automatisiert beim Speichern der Tabelle diesen als \texttt{AutoField} im Feld \texttt{Id} und identifiziert dies automatisch bei jedem neu Erstellen eines Objekts. Somit sind alle Objekte eindeutig zuordenbar und können mit dem Kommando \texttt{post.pk} jederzeit abgefragt werden. | |||||
| \\ | \\ | ||||
| \\ | \\ | ||||
| \textbf{Einen bereits vorhandenen Artikel löschen: } | \textbf{Einen bereits vorhandenen Artikel löschen: } | ||||
| In der Detailansicht eines Artikels ist es möglich diesen zu entfernen. Die View \texttt{post\_remove} selektiert über den im Template mitgegebenen \texttt{Primary Key} das Objekt und speichert dies in der Variable \texttt{post}. Um dem Benutzer zu vergewissern, welcher Artikel entfernt wird, wird vor dem Löschen eine Nachricht mit dem Titel dessen generiert. Nachdem wird dieser gelöscht (\texttt{post.remove()}) und eine Umleitung am Ende der View-Definition schickt den Benutzer auf die Seite der Artikelliste. Hier wird die vorher erstellte Nachricht aus informellen Gründen visualisiert. | |||||
| In der Detailansicht eines Artikels ist es möglich diesen zu entfernen. Die View \texttt{post\_remove} selektiert über den im Template mitgegebenen \texttt{Primary Key} das Objekt und speichert dies in der Variable \texttt{post}. Dieser wird gelöscht mit dem Befehl \texttt{post.remove()} und eine Umleitung am Ende der View-Definition schickt den Benutzer auf die Seite der Artikelliste. Hier wird, eine zuvor in der View generierte Nachricht, visualisiert, sodass der Benutzer sicher sein kann, dass der Vorgang abgeschlossen ist. | |||||
| \\ | \\ | ||||
| \\ | \\ | ||||
| \textbf{Einen bereits vorhandenen Artikel bearbeiten: } | \textbf{Einen bereits vorhandenen Artikel bearbeiten: } | ||||
| \hfill | \hfill | ||||
| \end{figure} | \end{figure} | ||||
| \subsection{Abonnieren} | |||||
| \subsection{Artikel abonnieren} | |||||
| Das Abonnieren bestimmter Themengebiete ist eines der wichtigsten Funktionen im Prototyp um die eingepflegten Informationen zielgerichtet anzeigen zu können. | Das Abonnieren bestimmter Themengebiete ist eines der wichtigsten Funktionen im Prototyp um die eingepflegten Informationen zielgerichtet anzeigen zu können. | ||||
| Nach längerer Recherche im Netz wird unter Berücksichtigung aller Vor- und Nachteile ein Tag-Modell zur Umsetzung hierfür gewählt. Wie bereits in der Datenmodellierung angedeutet, besitzt jeder Artikel beschreibende Tags. Hierbei handelt es sich um kurze stichwortartige Beschreibungen, die den diesen so gut wie möglich charakterisieren. Abhängig vom Umfang des Blogsystems sollte die Anzahl der Tags immer in einem gewissen Rahmen vorhanden sein. Das bedeutet zum Einen, dass Ersteller von Artikeln immer die gleich Menge der Schlagwörter verwenden, wobei geringe Abweichungen möglich sind (vgl. [Gmb18]). Hat das System bereits einen grö"seren Umfang angenommen, sollten zum Anderen keine neuen Tags erstellt werden um die Übersicht für Autoren und Leser zu bewahren. \\ | |||||
| Unter Berücksichtigung aller Vor- und Nachteile wird ein Tag-Modell zur Umsetzung gewählt. Wie bereits in der Datenmodellierung angedeutet (vgl. Datenmodellierung), besitzt jeder Artikel beschreibende Tags. Hierbei handelt es sich um kurze stichwortartige Beschreibungen, die diesen so gut wie möglich charakterisieren. Abhängig vom Umfang des Blogsystems sollte die Anzahl der Tags immer in einem gewissen Rahmen vorhanden sein. Das bedeutet zum einen, dass Ersteller von Artikeln immer die gleich Menge der Schlagwörter verwenden, wobei geringe Abweichungen möglich sind (vgl. [Gmb18]). Hat das System bereits einen grö"seren Umfang angenommen, sollten zum Anderen keine neuen Tags erstellt werden um die Übersicht für Autoren und Leser zu bewahren. \\ | |||||
| \begin{figure}[!h] | \begin{figure}[!h] | ||||
| \centering | \centering | ||||
| \hfill | \hfill | ||||
| \end{figure} | \end{figure} | ||||
| Im Prototyp findet man die Abonnier-Funktion in der Menüleiste unter \texttt{Suche}. Hier erscheint ein zwei-geteiltes Layout, welches auf der rechten Seite alle bereits abonnierten Tags auflistet und darunter die Eingabe eines neuen Tags ermöglicht. Um den Benutzer alle bereits existierenden Tags offen zu legen, befindet sich auf der linken Seite des Layouts eine \textit{Tag-Cloud} \footnote{ Tag-Cloud ist eine Visualisierung eines Schalgwortverzeichnisses.} | |||||
| Im Prototyp findet man die Abonnement-Funktion unter dem Menüpunkt \texttt{Suche}. Hier erscheint ein zwei-geteiltes Layout, welches auf der rechten Seite alle bereits abonnierten Tags auflistet und darunter die Eingabe eines neuen Tags ermöglicht. Um den Benutzer alle bereits existierenden Tags offen zu legen, befindet sich auf der linken Seite des Layout eine \textit{Tag-Cloud} \footnote{ Tag-Cloud ist eine Visualisierung eines Schlagwortverzeichnisses.} | |||||
| , die diese darstellt (vgl. Abbildung 3.7.). | , die diese darstellt (vgl. Abbildung 3.7.). | ||||
| Die Eingabe des zu abonnierenden Tags wird durch ein Formular realisiert. Dieses ist in der \texttt{forms.py} Datei konfiguriert und enthält nur ein Eingabefeld. Der Ablauf verläuft gleichartig zum oben dargestellten Erstellen eines Artikels, wird aber hier nochmals beschrieben um die Struktur des \texttt{Taggable Managers} zu verdeutlichen. | |||||
| Die Eingabe des zu abonnierenden Tags wird durch ein Formular realisiert. Dieses ist in der \texttt{forms.py} Datei konfiguriert und enthält nur ein Eingabefeld. Der Ablauf verläuft gleichartig zum oben dargestellten Erstellen eines Artikels, wird allerdings genauer beschrieben um die Struktur des \texttt{Taggable Managers} zu verdeutlichen. | |||||
| \begin{figure}[!h] | \begin{figure}[!h] | ||||
| \centering | \centering | ||||
| \hfill | \hfill | ||||
| \end{figure} | \end{figure} | ||||
| Gibt der Benutzer einen Tag ein und sendet durch betätigen des Sichern-Buttons den \texttt{Request}, wird dieser in der \texttt{views.py}, verarbeitet. In Zeile 159 der Abbildung 3.8. wird der eingeloggte Benutzer der Variable \texttt{user\_instance} übergeben. Beim Erstellen der \texttt{Model-Instanz} (vgl. Abbildung 3.8., Zeile 161) wird \texttt{user\_instance} der Unbekannten \texttt{form} zugeteilt um die Tag-Eingabe im richtigen User-Objekt integrieren zu können. Nach der Abfrage der Formvalidität, wird ein neues Objekt angelegt (vgl. Abbildung 3.8., Zeile 163) und ebenfalls dem aktuellen Benutzer zugeordnet. Die Eingabe der \texttt{form} wird in ein \texttt{Array} zwischengespeichert und mit dem Attribut \texttt{cleaned\_data} in ein für Python kompatiblen Datentyp gecastet. Um prüfen zu können, ob die Eingaben der Form tatsächlich im \texttt{Tag-Model} enthalten sind, wird diese nochmals in einen String umgewandelt und mit den bereits existierenden Tags abgeglichen (vgl. Abbildung 3.8., Zeile 168). Wird die Bedingung erfüllt, speichert die Funktion die Tags. In beiden möglichen Fällen, wird der Benutzer benachrichtigt ob der Vorgang erfolgreich oder die Eingabe nicht valide ist. | |||||
| Gibt der Benutzer einen Tag ein und sendet durch betätigen des Sichern-Buttons den \texttt{Request}, wird dieser in der \texttt{views.py}, verarbeitet. In Zeile 159 der Abbildung 3.8. wird der eingeloggte Benutzer der Variable \texttt{user\_instance} übergeben. Beim Erstellen der \texttt{Model-Instanz} (vgl. Abbildung 3.8., Zeile 161) wird \texttt{user\_instance} der Unbekannten \texttt{form} zugeteilt um die Tag-Eingabe im richtigen User-Objekt integrieren zu können. Nach der Abfrage der Formvalidität, wird ein neues Objekt angelegt (vgl. Abbildung 3.8., Zeile 163) und ebenfalls dem aktuellen Benutzer zugeordnet. Die Eingabe der \texttt{form} wird in einem \texttt{Array} zwischengespeichert und mit dem Attribut \texttt{cleaned\_data} in ein für Python kompatiblen Datentyp gecastet. Um prüfen zu können, ob die Eingaben der Form tatsächlich im \texttt{Tag-Model} enthalten sind, wird diese nochmals in einen String umgewandelt und mit den bereits existierenden Tags abgeglichen (vgl. Abbildung 3.8., Zeile 168). Wird die Bedingung erfüllt, speichert die Funktion die Tags. In beiden möglichen Fällen, wird der Benutzer benachrichtigt ob der Vorgang erfolgreich oder die Eingabe nicht valide ist. | |||||
| Nun werden auf dem Dashboard Artikel der neu hinzugefügten Tags angezeigt (vgl Abbildung 3.9.).\\ | Nun werden auf dem Dashboard Artikel der neu hinzugefügten Tags angezeigt (vgl Abbildung 3.9.).\\ | ||||
| \subsection{Filtern} | \subsection{Filtern} | ||||
| Für eine effektive Nutzbarkeit des Prototypen ist es wichtig, dass User intuitiv nach Tags suchen und diese selektieren können. Hierfür werden verschiedene Möglichkeiten zur Verfügung gestellt, die die Usability der Website verbessern sollen. | |||||
| Zur Unterstützung der Nutzbarkeit des Prototypen ist es wichtig, dass User intuitiv nach Tags suchen und diese selektieren können. Hierfür werden verschiedene Möglichkeiten zur Verfügung gestellt, die die Usability der Website verbessern sollen. | |||||
| Im persönlichen Newsfeed des Dashboards sind, die zu den Artikeln zugewiesenen Schlagwörter jeweils mit Verlinkungen versehen. Möchte ein Benutzer weitere Artikel zu einem bestimmten Thema lesen, so muss er lediglich auf den entsprechenden Tag klicken und erhält somit eine Liste aller Posts, die diesen enthalten. Hierfür wird keine eigene \texttt{View} benötigt denn das Erstellen von Listen mit unterschiedlichem Inhalt kann ebenso über sich unterscheidende Urls realisiert werden. Im Template \texttt{post\_list} wird beim klicken auf einen Tag der \textit{Slug} \footnote{ Der Slug dient im Taggable-Manager als eindeutig zuweisbarer Identifikator, ähnlich einer ID.} | |||||
| Im persönlichen Newsfeed des Dashboards sind die zu den Artikeln zugewiesenen Schlagwörter jeweils mit Verlinkungen versehen. Möchte ein Benutzer weitere Artikel zu einem bestimmten Thema lesen, so muss er lediglich auf den entsprechenden Tag klicken und erhält somit eine Liste aller Beiträge, die diesen enthalten. Hierfür wird keine eigene \texttt{View} benötigt denn das Erstellen von Listen mit unterschiedlichem Inhalt kann ebenso über sich unterscheidende Urls realisiert werden. Im Template \texttt{post\_list} wird beim Klicken auf einen Tag der \textit{Slug} \footnote{ Der Slug dient im Taggable-Manager als eindeutig zuweisbarer Identifikator.} | |||||
| dessen mitgegeben. Au"serdem wird nun die Url \texttt{post\_list\_by\_tag} aufgerufen, die auf eine neue Seite verweist. Die View \texttt{post\_list} rendert bei Anfragen mit \textit{Slug} die passende Liste, bei Anfragen ohne, werden alle vorhandenen Artikel geladen. | dessen mitgegeben. Au"serdem wird nun die Url \texttt{post\_list\_by\_tag} aufgerufen, die auf eine neue Seite verweist. Die View \texttt{post\_list} rendert bei Anfragen mit \textit{Slug} die passende Liste, bei Anfragen ohne, werden alle vorhandenen Artikel geladen. | ||||
| Der Prototyp bieten zudem die Möglichkeit nach Tags direkt zu suchen. Unter dem Menüpunkt \texttt{Suche} ist auf der linken Seite des geteilten Layouts befindet sich, wie bereits beschrieben, eine \textit{Tag-Cloud}. Darunter ist das Suchfeld, welches durch ein Formular im Template realisiert wird. Da dieses jedoch nur Tags aus der Datenbank abfragt und keine Daten verändert wird hier lediglich ein \texttt{GET-Request} gesendet. Mit der Funktion \texttt{filter} und dem von der taggit-Bibliothek zur Verfügung gestellten \textit{Lookup} \footnote{ Lookup ist eine Art Funktion, die das Wo des darauffolgend Feldes ausgibt.} | |||||
| \texttt{tags\_\_name\_\_in}, können alle Artikel mit dem enthaltenen Tag, dem Template übergeben werden. | |||||
| Der Prototyp bieten zudem die Möglichkeit nach Tags direkt zu suchen. Unter dem Menüpunkt \texttt{Suche} ist auf der linken Seite des geteilten Layouts befindet sich, wie bereits beschrieben, eine \textit{Tag-Cloud}. Darunter ist das Suchfeld, welches durch ein Formular im Template realisiert wird. Da dieses jedoch nur Tags aus der Datenbank abfragt und keine Daten verändert wird hier lediglich ein \texttt{GET-Request} gesendet. Mit der Funktion \texttt{filter} und dem von der taggit-Bibliothek zur Verfügung gestellten \textit{Lookup} \footnote{ Lookup ist eine Art Funktion, die den Ort des darauffolgend Feldes ausgibt.} | |||||
| \texttt{tags\_\_name\_\_in} können alle Artikel mit dem jeweilig enthaltenen Tag dem Template übergeben werden. | |||||
BIN
doc/bachelorarbeit_EstherKleinhenz/figures/evaluation.numbers
View File
BIN
doc/bachelorarbeit_EstherKleinhenz/figures/userstories.png
View File

BIN
doc/bachelorarbeit_EstherKleinhenz/figures/userstory.pages
View File
+ 8
- 1
doc/bachelorarbeit_EstherKleinhenz/references/References_2.bib
View File
| year = "2018", | year = "2018", | ||||
| note = "https://docs.djangoproject.com/en/2.1/ref/contrib/auth/" | note = "https://docs.djangoproject.com/en/2.1/ref/contrib/auth/" | ||||
| } | } | ||||
| @article{Djangogirls, | @article{Djangogirls, | ||||
| author = "Djangogirls", | author = "Djangogirls", | ||||
| title = "Creating a blog post model", | title = "Creating a blog post model", | ||||
| note = "https://tutorial.djangogirls.org/en/django\_models/" | note = "https://tutorial.djangogirls.org/en/django\_models/" | ||||
| } | } | ||||
| @article{Djangogirls-2, | |||||
| author = "Djangogirls", | |||||
| title = "We inspire women to fall in love with programming.", | |||||
| year = "2018", | |||||
| note = "https://djangogirls.org/" | |||||
| } | |||||
| @article{Microsoft, | @article{Microsoft, | ||||
| author = "Microsoft", | author = "Microsoft", | ||||
| title = "Extensions for the Visual Studio family of products", | title = "Extensions for the Visual Studio family of products", |
Loading…
