[](https://www.npmjs.com/package/hafas-client)
[](https://github.com/KristjanESPERANTO/mmm-publictransporthafas/issues)
[](https://github.com/KristjanESPERANTO/mmm-publictransporthafas/network)
[](https://github.com/KristjanESPERANTO/mmm-publictransporthafas/stargazers)
[](https://github.com/KristjanESPERANTO/mmm-publictransporthafas/blob/master/LICENSE)
# MMM-PublicTransportHafas
**MMM-PublicTransportHafas is a module for the [MagicMirror²](https://github.com/MichMich/MagicMirror) project.**
- [Description](#description)
- [How it works](#how-it-works)
- [Screenshots](#screenshots)
- [Preconditions](#preconditions)
- [Installing](#installing)
- [Updating](#updating)
- [How to get the `stationID`](#how-to-get-the-stationid)
- [Configuration](#configuration)
- [Multiple instances](#multiple-instances)
- [Providing a custom css file](#providing-a-custom-css-file)
- [Technical background details](#technical-background-details)
- [Special Thanks](#special-thanks)
- [Contributing](#contributing)
## Description
This module shows live public transport information in Germany for all stations known to the Deutsche Bahn system. Most public transportation providers in Germany providing information for that system so the coverage should be quite good. The data is provided by the fantastic [hafas-client](https://github.com/public-transport/hafas-client). Even in other european contries this module should work as HAFAS is widely used throughout Europe.
You can very easy adapt the shapes and line colors of your local transport companies. See [Providing a custom css file](#providing-a-custom-css-file).
## How it works
After you installed MMM-PublicTransportHafas you just configure it to your needs and that’s it. The only config you really need to set is the stationID property. This determines the station you want to display. Everything else is covered by defaults but can be configured by you anyway. For instance you can enter a time you need to get to the station (`timeToStation` in config). The module then only shows departures you can reach respecting the set time.
For more information see the [Configuration](#configuration) section.
## Screenshots
|
*Leipzig, Goerdelerring (all directions)*|
*Leipzig, Goerdelerring (heading to main station)*|
|---|---|
|
*Hauptbahnhof, Leipzig (displaying only trams and two unreachable departures)*|
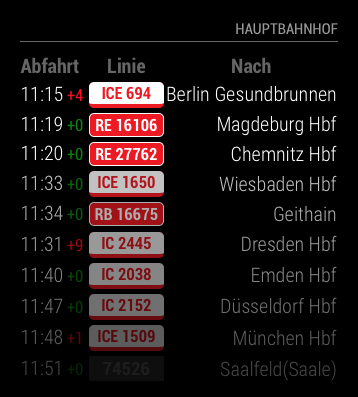
*Hauptbahnhof, Leipzig (displaying only regional and national trains)*|
|
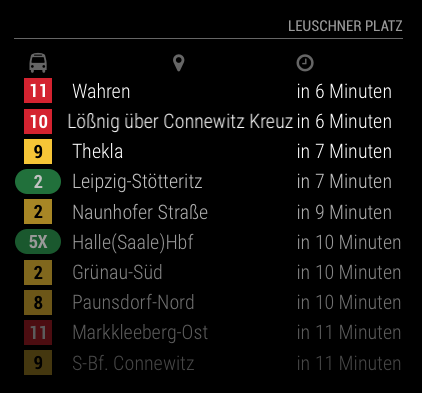
*Leuschner Platz, Leipzig (displaying departure times in relative format and reordered columns)*|

*Several instances in Berlin, showing the last update time*
## Preconditions
* MagicMirror² instance
* Node.js version >= 10
* npm
## Installing
Just clone the module into your MagicMirror modules folder and execute `npm install` in the module’s directory:
```bash
git clone https://github.com/KristjanESPERANTO/MMM-PublicTransportHafas.git
cd MMM-PublicTransportHafas
npm install
```
## Updating
Go to the module’s folder inside MagicMirror modules folder and pull the latest version from GitHub and install:
```bash
git pull
npm install
```
## How to get the `stationID`
For your convenience a script to query the hafas system for a `stationID` is included. The script is located in the `convenience` folder inside the module’s folder. Run the script and enter the station name. It is useful to enter a city name too since the system knows a lot of stations even outside Germany.
Running the script:
change to `MagicMirror/modules/MMM-PublicTransportHafas` then start the script by typing
```bash
node ./convenience/query_stations.js
```
The following example shows a query for "Leipzig, Wilhelm-Leuschner-Platz". This station is included two times in the result. You have to experiment which ID gives the best results.
```
Geben Sie eine Adresse oder einen Stationsnamen ein: Leipzig, Wilhelm-Leuschner-Platz
Gefundene Haltestellen für "Leipzig, Wilhelm-Leuschner-Platz":
> Haltestelle: "Leipzig Wilhelm-Leuschner-Platz"
ID: 008012202
Verkehrsmittel: S-Bahn, Bus, Tram
> Haltestelle: "Wilhelm-Leuschner-Platz, Leipzig"
ID: 000955252
Verkehrsmittel: Bus, Tram
> Haltestelle: "Wilhelm-Leuschner-Platz, Weiterstadt"
ID: 000115849
Verkehrsmittel: Bus
> Haltestelle: "Wilhelm-Liebknecht-Platz, Leipzig"
ID: 000956558
Verkehrsmittel: Bus, Tram
```
By default, the module uses the `db` profile of the `hafas-client`. In some cases it can be advantageous to use a different profile - e.g. the default profile often does not provide platform information from local transport companies. [Here](https://github.com/public-transport/hafas-client/blob/master/p/readme.md) you can find the name of all supported interfaces. Just add the name as a parameter to the command. Like 'sbb' for the profile of Swiss Railways.
```bash
node ./convenience/query_stations.js sbb
```
## Configuration
The module is quite configurable. These are the possible options:
| Option | Description |
|--------|-------------|
| `hafasProfile` | The name of the hafas profile.
**Type:** `string` **OPTIONAL**
**Example:** `"insa"`
**Default Value:** `"db"`
**Note:** In most cases you don't need to change the value. You can find supported profiles and there names [here](https://github.com/public-transport/hafas-client/blob/master/p/readme.md).
Each profile uses its own StaionIDs. So if you change the profile, you have to find out the StationID again.
|
| `stationID` | The ID you want to display departures for.
**Type:** `string` **REQUIRED**
**Example:** `"008012202"`
**Default Value:** none
**Note:** How to get the ID is described [here](#how-to-get-the-stationid).
|
| `stationName` | The name of the station as it should appear on the display.
**Type:** `string` **OPTIONAL**
**Example:** `"Wilhelm-Leuschner-Platz"`
**Default Value:** none
**Note:** If you leave this setting, `headerPrefix` and `headerAppendix` blank the module will show an empty header.
|
| `headerPrefix` | The text to be prepended to the `stationName`.
**Type:** `string` **OPTIONAL**
**Example:** `"von"` (Will result in “von Wilhelm-Leuschner-Platz” being displayed.)
**Default Value:** `""`
**Note:** A blank between `headerPrefix` and `stationName` is automatically inserted.
|
| `headerAppendix` | The text to be prepended to the `stationName`.
**Type:** `string` **OPTIONAL**
**Example:** `"(Richtung HBF)"`
**Default Value:** `""`
**Note:** A blank between `headerAppendix` and `stationName` is automatically inserted.
|
| `updatesEvery` | The time in seconds when the displayed departures should be updated.
**Type:** `integer` **OPTIONAL**
**Example:** `60` (The departures will be refreshed every minute.)
**Default Value:** `120`
**Note:** The minimal refresh time is 30 seconds.
|
| `direction` | An ID of a station. It is used to display only those departures heading to this station.
**Type:** `string` **OPTIONAL**
**Example:** `"000954609"`
**Default Value:** `""`
**Note:** It is not neccessary to find the ID of the end station. Just use the next station which is on the route you are after.
It is not possible to list multiple IDs. If you want to display different directions for one station use multiple instances of this module.
|
| `ignoredLines` | An array of strings describing the lines you want to exclude from the displayed departures.
**Type:** `array` **OPTIONAL**
**Example:** `[ "STR 11", "STR 10" ]` (Displays all lines except tram 10 and 11.)
**Default Value:** `[]`
**Note:** You need to provide the line names exactly as they are otherwise displayed. This setting is case sensitive. Blanks need to be exactly as they are display. If a line is usually displayes as `BUS 89` (two blanks) you need to type exactly that into the array.
|
| `excludedTransportationTypes` | An array of strings describing the transportation types you want to exclude from the displayed departures.
**Type:** `array` **OPTIONAL**
**Example:** `[ "suburban", "bus" ]`
**Default Value:** `[]`
**Possible Values:**
| Type | Use in Germany |
|---|
| `"bus"` | bus |
| `"ferry"` | Fähre |
| `"express"` | ? |
| `"national"` | IC trains |
| `"nationalExpress"` | ICE trains |
| `"regional"` | RB or RE |
| `"suburban"` | S-Bahn |
| `"subway"` | U-Bahn |
| `"tram"` | Tram |
| `"taxi"` | Taxi |
|
| `timeToStation` | An integer indicating how long it takes you to get to the station.
**Type:** `integer` **OPTIONAL**
**Example:** `5`
**Default Value:** `10`
**Note:** The time is given in minutes.
|
| `timeInFuture` | An integer indicating how far in the future a departure can be to be still included in the shown departures.
**Type:** `integer` **OPTIONAL**
**Example:** `60` (Show departures for the next hour.)
**Default Value:** `40`
**Note:** The time is given in minutes.
Use this setting on stations where there is a big time gap between departures. This way you will see more than one or two departures. **Don’t use** this setting to limit the amount of displayed departures! The module will set this value to be at least `timeToStation + 30` anyway. Use the option `maxReachableDepartures` to limit the displayed departures.
|
| `marqueeLongDirections` | A boolean value indicating whether you want scrolling long destination name or not.
**Type:** `boolean` **OPTIONAL**
**Example:** `false`
**Default Value:** `true`
**Note:** If set to `true` destination names longer than 24 characters will scroll through the display. If set to `false` names will be truncated at 24 characters.
|
| `replaceInDirections` | An object defining strings which are to be replaced in the displayed directions.
**Type:** `object` **OPTIONAL**
**Example:** `{ "Leipzig": "LE", "\\(Saale\\)": "", "Hbf": "" }`
**Default Value:** `{}`
**Note:** The strings which appear as the keys of the object will be replaced by their values. Given a direction `"Leipzig, Hbf"` and the above mentioned example setting the displayed direction will be `"LE,"`. `"Leipzig"` was replaced by `"LE"` and `"Hbf"` was replaced by the empty string. If you want to replace special symbols like `"("`, `")"` or `"-"` you must escape these characters by placing **two** `"\"` in front of the character (see example above).
|
| `showColoredLineSymbols` | A boolean value indicating whether the line symbols should be colored or black and white.
**Type:** `boolean` **OPTIONAL**
**Example:** `false`
**Default Value:** `true`
**Note:** If set to `true` it is possible to decorate the line labels with the colors which are used in your town. This module comes with decorations for Leipzig. To provide your own colors see [Providing a custom css file](#providing-a-custom-css-file).
|
| `useColorForRealtimeInfo` | A boolean value indicating whether delays should be displayed in color.
**Type:** `boolean` **OPTIONAL**
**Example:** `false`
**Default Value:** `true`
**Note:** If set to `true` a delay will be displayed in red. Values `<= 0` (transport arrives in time or early) will be displayed in green. If you want to customize that see [Providing a custom css file](#customizing-the-color-for-delays).
|
| `showAbsoluteTime` | A boolean indicating whether the departure time should be displayed as an absolute value or not.
**Type:** `boolean` **OPTIONAL**
**Example:** `false`
**Default Value:** `true`
**Note:** If set to `true` the departure time would be displayed as “10:15+0”. If set to `false` the departure time would be displayed in a relative manner like so: `in 5 minutes`. The displayed string is determined by your locale. If your locale is set to `de` the string would be `in 5 Minuten`.
|
| `showTableHeaders` | A boolean indicating whether a table header should be shown or not.
**Type:** `boolean` **OPTIONAL**
**Example:** `false`
**Default Value:** `true`
**Note:** If set to `false` no table headings like “time” or “direction” will be shown. Also no symbols are shown.
|
| `showTableHeadersAsSymbols` | A boolean value indicating whether table headers should be shown as symbols or text.
**Type:** `boolean` **OPTIONAL**
**Example:** `false`
**Default Value:** `true`
**Note:** If set to `true` table headers will use symbols, else text will be shown. This setting is only effective if `showTableHeaders` is set to `true`. The shown text is available in English and German. Feel free to add translations to this project.
|
| `tableHeaderOrder` | An array determining the order of the table headers.
**Type:** `array` **OPTIONAL**
**Example:** `[ "line", "direction", "time" ]`
**Default Value:** `[ "time", "line", "direction" ]`
**Note 1:** If the HAFAS API delivers information about the platforms, you can add here the header `"platform"`.
**Note 2:** Sort the table headings as you like it. Please keep in mind that you must use the values `"line"`, `"time"`, `"direction"` and `"platform"`. These will be the only ones the module recognizes.
|
| `maxUnreachableDepartures` | An integer value denoting how many unreachable departures should be displayed.
**Type:** `integer` **OPTIONAL**
**Example:** `3`
**Default Value:** `0`
**Note:** A departure is unreachable if you can't reach the station in time for the departure with respect to your `timeToStation` setting.
Sometimes it is useful to set this option to a value greater than `0` if you are the type of person which walks really fast. Maybe other users of the mirror usually take 10 minutes to the station but you take only 5. So you’ll see also departures the other users couldn’t reach.
|
| `maxReachableDepartures` | An integer value denoting how many reachable departures should be displayed.
**Type:** `integer` **OPTIONAL**
**Example:** `5`
**Default Value:** `7`
**Note:** A departure is reachable if you can make it to the station in time for the departure with respect to your `timeToStation` setting.
|
| `fadeUnreachableDepartures` | A boolean value indicating whether unreachable departures should be dimmed.
**Type:** `boolean` **OPTIONAL**
**Example:** `false`
**Default Value:** `true`
|
| `fadeReachableDepartures` | A boolean value indicating whether reachable departures should be faded out.
**Type:** `boolean` **OPTIONAL**
**Example:** `false`
**Default Value:** `true`
**Note:** If set to `true` departures after `fadePointForReachableDepartures` will be gradually faded out so that the last departure is barely visible.
|
| `fadePointForReachableDepartures` | A floating point value indicating where to start the fading of departure rows.
**Type:** `float` **OPTIONAL**
**Example:** `0.5` (Start fading after half of the rows.)
**Default Value:** `0.25`
**Note:** This value is actually a percentage. The default value of `0.25` denotes that after a quarter of the visible rows set by `maxReachableDepartures` the fading should start. This setting is only effective if `fadeReachableDepartures` is set to `true`.
|
| `customLineStyles` | A string value describing the name of a custom css file.
**Type:** `string` **OPTIONAL**
**Example:** `"dresden"`
**Default Value:** `"leipzig"`
**Note:** If the setting `showColoredLineSymbols` is `true` the module will try to use colored labels for the line name. Per default it uses the colors used in Leipzig. This style works best if `showOnlyLineNumbers` is set to `true`. If it doesn’t suit your taste you can provide your own settings. See [Providing a custom css file](#providing-a-custom-css-file).
|
| `showOnlyLineNumbers` | A boolean value denoting whether the line name should be displayed as a number only or the full name should be used.
**Type:** `boolean` **OPTIONAL**
**Example:** `true`
**Default Value:** `false`
**Note:** If set to `true` the module will try to separate line numbers from the line name and display only these. If the line name is “STR 11” only “11” will be displayed. This only works if there are blanks present in the line name. This setting is only tested with departures in Leipzig. If you encounter problems [let me know](https://github.com/KristjanESPERANTO/MMM-PublicTransportHafas/issues).
|
| `displayLastUpdate` | If true this will display the last update time at the end of the task list. See screenshot above
**Type:** `boolean` **OPTIONAL**
**Default Value:** `false`
|
| `displayLastUpdateFormat` | Format to use for the time display if displayLastUpdate:true
**Type:** `string` **OPTIONAL**
**Example:** `'dd - HH:mm:ss'`
**Default Value:** `'dd - HH:mm:ss'`
See [Moment.js formats](http://momentjs.com/docs/#/parsing/string-format/) for the other format possibilities. |
| `animationSpeed` | Speed of the update animation. (Milliseconds)
**Type:** `integer` **OPTIONAL**
**Possible values:** `0` - `5000`
**Default Value:** `2000`
|
Here is an example for an entry in `config.js`
```javascript
{
module: "MMM-PublicTransportHafas",
position: "bottom_right",
config: {
// Departures options
stationID: "008012202", // Replace with your stationID!
stationName: "Wilhelm-Leuschner-Platz", // Replace with your station name!
direction: "", // Show only departures heading to this station. (A station ID.)
excludedTransportationTypes: [], // Which transportation types should not be shown on the mirror? (comma-separated list of types) possible values: "tram", "bus", "suburban", "subway", "regional" and "national"
ignoredLines: [], // Which lines should be ignored? (comma-separated list of line names)
timeToStation: 10, // How long do you need to walk to the next Station?
// Look and Feel
displayLastUpdate: true, // Display the last time of module update.
maxUnreachableDepartures: 0, // How many unreachable departures should be shown?
maxReachableDepartures: 7, // How many reachable departures should be shown?
showColoredLineSymbols: true, // Want colored line symbols?
customLineStyles: "", // Prefix for the name of the custom css file. ex: Leipzig-lines.css (case sensitive)
showOnlyLineNumbers: false, // Display only the line number instead of the complete name, i. e. "11" instead of "STR 11"
showTableHeadersAsSymbols: true, // Table Headers as symbols or text?
useColorForRealtimeInfo: true // Want colored real time information (timeToStation, early)?
}
},
```
## Multiple instances
It is possible to use multiple instances of this module just by adding another entry of the MMM-PublicTransportHafas module to the `config.js` of your mirror.
You can even use the same `stationID` in different instances. So you can display in one instance something like “main station heading eastbound” and in another instance “main station heading westbound”.
## Providing a custom css file
### Colored line labels
If you set `showColoredLineSymbols` to `true` the module will try to colorize the line symbols. This is done by appending a css class to the line symbol. This class is named after the line name but blanks are left out and all letters are lower case. So if the line name is “STR 11” the appended css class name is `.str11`.
To provide your own classes create a css file in the `css` directory of the module. It must be named like `-lines.css`, where `` can be any valid file name but should not contain blanks or dots. The part `` is then used in the config file as value for the `customLineStyles` property.
#### Example:
In the example above “leipzig” is used as value for the `customLineStyles` property. Therefore there must be a file named `leipzig-lines.css` inside the `css` folder. If this is not the case the module won’t be started and it will not be visible. The browser’s console will show an error.
Basically you can set whatever you want in the css file but it is recommended to only set the foreground and background color and the width. In some cases it is useful to change the border radius too. See the file `css/leipzig-lines.css` for reference and as a guideline.
#### Example:
In Leipzig the tram lines 2, 8 and 9 use a yellow color. Since the lines share the same settings the css class names are listed with commas so that the settings apply to each listed class.
```css
.str2, .str8, .str9 {
background-color: #F8C623; /* yellow background */
color: black; /* text color black */
width: 1em; /* the width is equal to the font size (the line symbol will be a square) */
}
```
Some night buses in Leipzig use an orange-ish color. All bus symbols are circles in Leipzig.
```css
.busn1, .busn1e, .busn5, .busn5e, .busn8, .busn8e {
background-color: #EE9F2E; /* orange-ish background */
border-radius: 1em; /* border radius is the same as the width so a circle will appear */
color: #164585; /* blue-ish text color */
width: 1em; /* the width is equal to the font size (the line symbol will be a square, or in this case a circle) */
}
```
### Customizing the color for delays
Alongside the departure time a small figure displays the delay as reported by the transport provider.
 
Delays are displayed as red. No delay or negative delays (the transport will arrive early) are displayed in green. If you want to customize that include the classes `pthHasDelay` and `pthIsTooEarly` in your custom css file and make the appropriate settings.
## Technical background details
To limit the server request only when the module is displayed and/or the user is present, the update will be stopped when no instance of the module are displayed (module hidden e.g. by a [MMM-Carousel](https://github.com/lawrence-jeff/MMM-Carousel), [MMM-Pages](https://github.com/edward-shen/MMM-pages) or [MMM-Remote-Control](https://github.com/Jopyth/MMM-Remote-Control)). The update will also be stopped by the use of a PIR sensor using the module [MMM-PIR-Sensor](https://github.com/paviro/MMM-PIR-Sensor) (that sends the notification 'USER_PRESENCE'). No special configuration is needed for this behaviour.
## Special Thanks
* [Michael Teeuw](https://github.com/MichMich) for creating the inspiring project [MagicMirror²](https://github.com/MichMich/MagicMirror). You can sponsor him and the MagicMirror² project through [GitHub](https://github.com/sponsors/MichMich).
* [Jannis Redmann](https://github.com/derhuerst) for creating the most useful [hafas-client](https://github.com/derhuerst/hafas-client) library which provides the data for this module. You can sponsor him and a lot of his public transport projects through [GitHub](https://github.com/sponsors/derhuerst) or [Patreon](https://www.patreon.com/derhuerst).
* [deg0nz](https://github.com/deg0nz) for creating the [MMM-PublicTransportBerlin](https://github.com/deg0nz/MMM-PublicTransportBerlin) module, on which this one is originally based.
* [Ray Wojciechowski](https://github.com/raywo) for initiating this module and maintaining it until 2018.
* The community of magicmirror.builders for help in the development process and all contributors for finding and fixing errors in this module.
## Contributing
If you find any problems, bugs or have questions, please [open a GitHub issue](https://github.com/KristjanESPERANTO/MMM-PublicTransportHafas/issues) in this repository.
Pull requests are of course also very welcome 🙂