Module: MMM-DynamicWeather
A heavily configurable MagicMirror Module to display different animations based on current weather and show customized event effects.
Inspired by MichMich's Snow Plugin
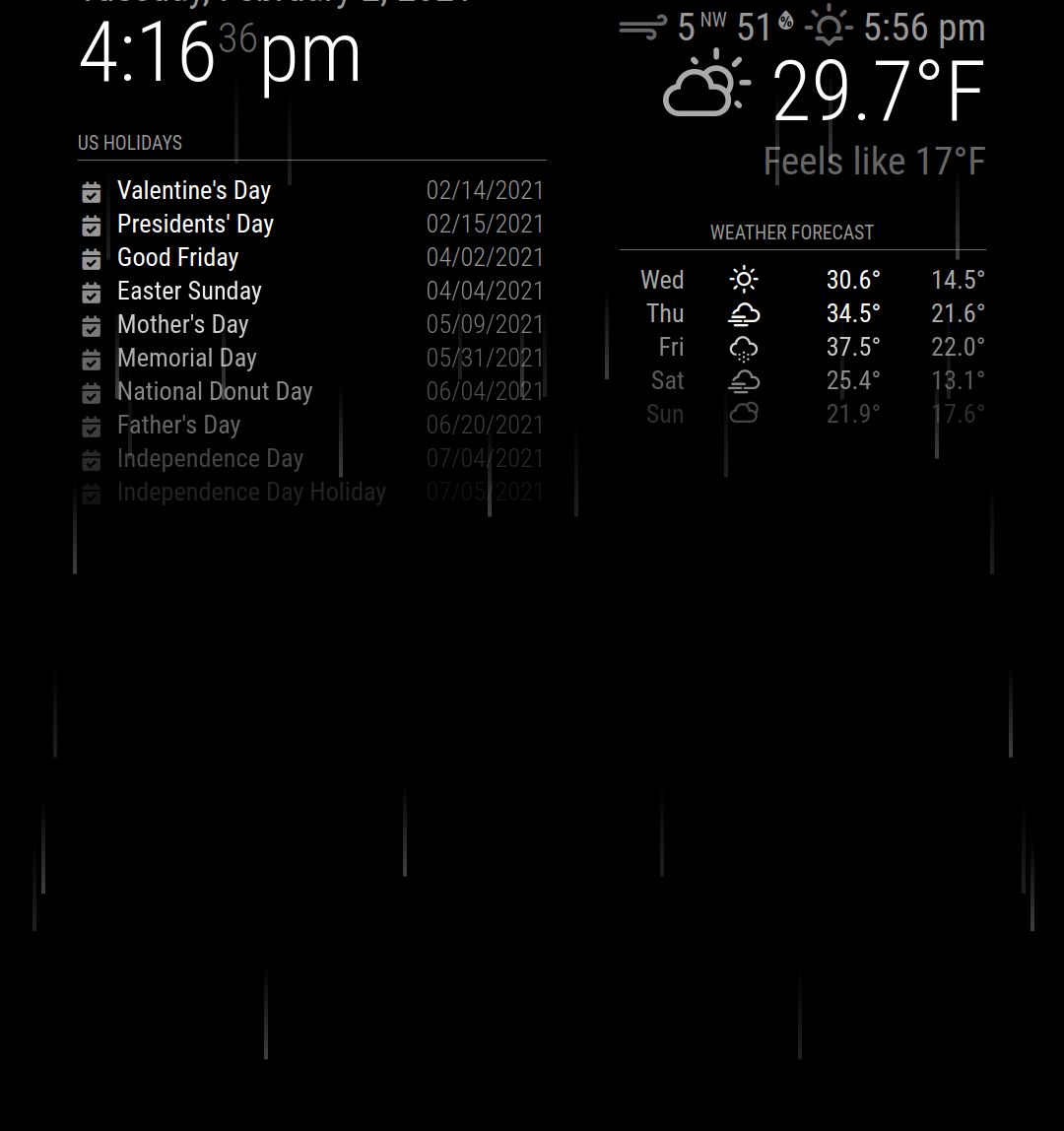
Rain
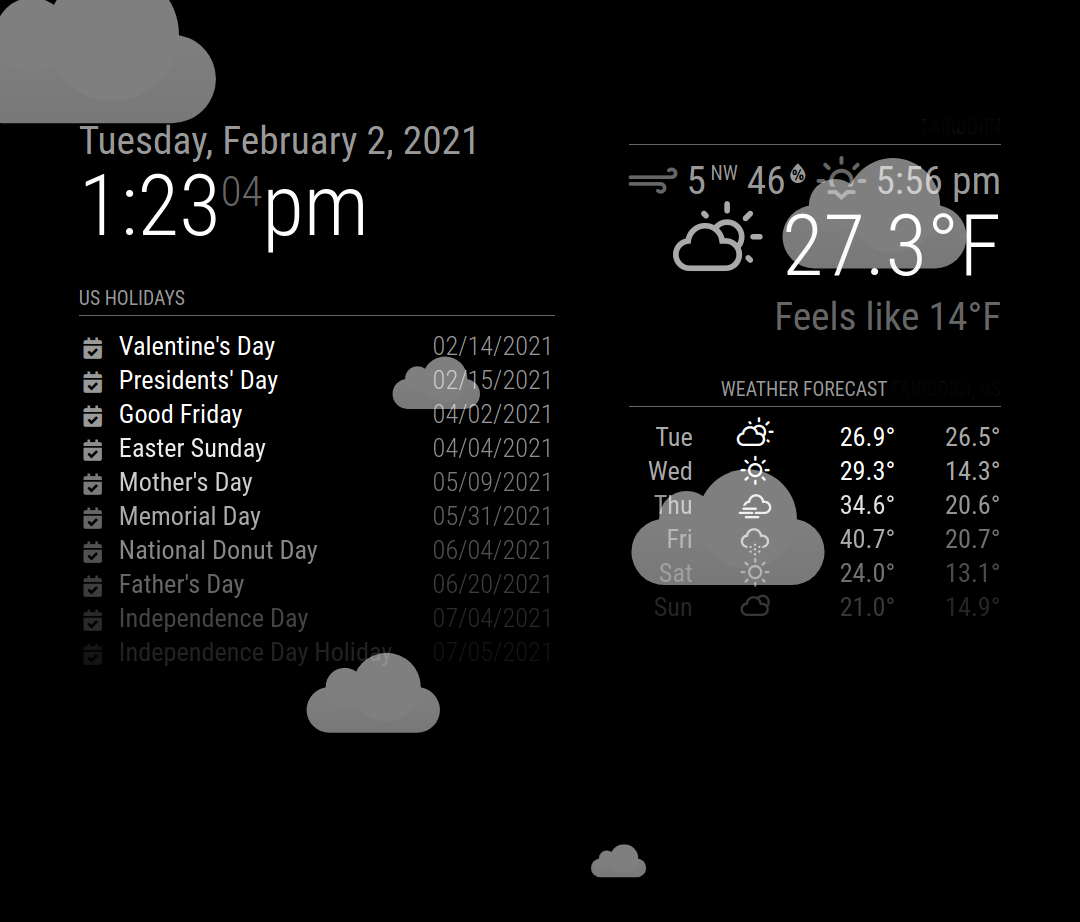
Cloudy
Installation
In your terminal, go to your MagicMirror's Module folder:
cd ~/MagicMirror/modules
Clone this repository:
git clone https://github.com/scottcl88/MMM-DynamicWeather.git
Configure the module in your config.js file.
Note: After starting the Mirror, it may take a few seconds to startup.
Updating
Go to the DynamicWeather module
cd ~/MagicMirror/modules/MMM-DynamicWeather
Pull latest
git pull origin master --allow-unrelated-histories
You can also use the NPM package: https://www.npmjs.com/package/mmm-dynamicweather
Using the module
To use this module, add it to the modules array in the config/config.js file:
{
module: 'MMM-DynamicWeather',
position: 'fullscreen_above',
config: { // See https://github.com/scottcl88/MMM-DynamicWeather for more information.
api_key: "your_key",
locationID: "4140963",
effects: [
{
month: "2",
day: "14",
year: "2021",
images: ["heart1.png", "heart2.png"],
direction: "up"
}
],
}
},
Configuration options
The following properties can be configured:
| Option | Description |
|---|---|
alwaysDisplay |
Set this to always display the specified default effect, regardless of weather. Does not work for custom effects; to always display custom effects leave out weatherCode, month, day and year. Options: cloudy, fog, lightning, rain-lightning, rain, sun, snow Type: stringDefault value: null |
api_key |
Required This is the API key you need to use to request weather data from the OpenWeatherMap site. Details on how to request an API key can be found here Type: stringDefault value: null |
effectDuration |
The length, in milliseconds, to display the effect. Type: numberDefault value: 120000 |
effectDelay |
The length, in milliseconds, to wait to restart the effect. Type: numberDefault value: 60000 |
fadeDuration |
The length, in milliseconds, to fade out all effects. Type: numberDefault value: 3000 |
hideSnow |
If true, will never display the "snow" effect. Type: booleanDefault value: false |
hideSnowman |
If false, will display an animation at the bottom of a snowman being built if the current weather is snow and hideSnow is false. The animation lasts for the effectDuration with a 10 second delay.Type: booleanDefault value: true |
hideRain |
If true, will never display the "rain" effect. Type: booleanDefault value: false |
hideFlower |
If false, will display an animation at the bottom of a flower growing if the current weather is rain and hideRain is false. The animation lasts for the effectDuration with a 10 second delay. Type: booleanDefault value: true |
hideClouds |
If true, will never display the "cloudy" effect. Type: booleanDefault value: false |
hideFog |
If true, will never display the "fog" effect. Type: booleanDefault value: false |
hideLightning |
If true, will never display the "lightning" effect. Type: booleanDefault value: false |
hideSun |
If true, will never display the "sun" effect. Type: booleanDefault value: false |
lightning1Count |
Sets how many times the lightning1.png image will be displayed during the effect duration if current weather is thunderstorm. Type: numberDefault value: 2 |
lightning2Count |
Sets how many times the lightning2.png image will be displayed during the effect duration if current weather is thunderstorm. Type: numberDefault value: 3 |
locationID |
Required (or use lat/lon) The locationID from OpenWeatherMap for your city to get current weather. Follow steps here to find city ID Type: integerDefault value: 0 |
lat |
Required with lon (or use locationID) This is the latitude of the location you want to get the weather for. Type: numberDefault value: 0.0 |
lon |
Required with lat (or use locationID) This is the longitude of the location you want to get the weather for. Type: numberDefault value: 0.0 |
particleCount |
The number of particles to show for each effect. Higher counts may cause performance issues. This can be overriden in each effect. Type: integerDefault value: 100 |
realisticClouds |
If true, shows more realistic cloud effect. Uses the cloud pictures with varying size and amount based on current weather cloud density. Type: booleanDefault value: false |
sequential |
If set, will not display weather and a custom effect at the same time. It will run for effectDuration, wait for effectDelay, and then show the next. Repeats until either the weather changes and/or the effect date/holiday is no longer today. If not set, both weather and effect can be seen together. weather to see weather first effect to see effect first effect-one to see effect first but only 1 effect at a time, going in order of the array. Options: weather,effect,effect-oneType: stringDefault value: null |
sunImage |
Determines which image to display when sunny. Options: sun_center,sun_large,sun_left,sun_rightType: stringDefault value: sun_right |
weatherInterval |
How often the weather is updated. Type: integerDefault value: 600000 // 10 minutes |
opacity |
Sets the opacity of the module's wrapper. Use a value between 0.1 and 1. Type: numberDefault value: 1 |
Effect options
| Option | Description |
|---|---|
direction |
How the effect moves across the screen. Options: up, down, right-left, left-rightType: stringDefault value: up |
month |
The month (1-12) of the date to display this effect on. Must not set weatherCode or holiday. Type: numberDefault value: 0 |
day |
The day of the month (1-31) of the date to display this effect on. Must not set weatherCode or holiday. Type: numberDefault value: 0 |
year |
The year (4 digits) of the date to display this effect on. You can leave it out or set to zero to ignore the year and it will just check month and date. If you want to use dates, then you must not set weatherCode or holiday. Type: numberDefault value: 0 |
holiday |
Will display the effect on the holiday found at https://www.timeanddate.com/holidays/us/?hol=43122559. Simply copy the "Name" value from that table. Type: stringDefault value: null |
images |
An array of image files to display at random for this effect. All files need to be in the "images" folder of the MMM-DynamicWeather module folder. Type: string[]Default value: null |
particleCount |
The number of particles to show for the effect. Higher counts may cause performance issues. If this is not set, it will use the particleCount from the general configuration. Type: integerDefault value: null |
maxSpeed |
The maximum speed, in seconds, for the effect's image to cross the screen. Closer to zero is faster. Each effect particle is randomized between maxSpeed and minSpeed. Type: numberDefault value: 100 |
minSpeed |
The minimum speed, in seconds, for the effect's image to cross the screen. Closer to zero is faster. Each effect particle is randomized between maxSpeed and minSpeed. Type: numberDefault value: 50 |
recurrence |
Display the effect repeatedly. Yearly - Not a recurrence option, just leave year unset or zero. Options: monthly,weekly,weekdays,weekendsType: stringDefault value: null |
size |
The size factor to display the image; larger the number the larger the picture. Type: numberDefault value: 1 |
weatherCode |
The effect will be displayed whenever the current weather matches this code. You can find all valid codes here This does not change the default weather effects, those will still be shown unless the specific weather condition is turned off. Type: numberDefault value: 0 |
weatherCodeMin |
Similar to weatherCode but will show the effect if the current weather code is greater or equal to this value. Type: numberDefault value: 0 |
weatherCodeMax |
Similar to weatherCode but will show the effect if the current weather code is less than or equal to this value. Type: numberDefault value: 0 |