README.md 25KB
MMM-PublicTransportHafas
MMM-PublicTransportHafas is a module for the MagicMirror² project.
- Description
- How it works
- Screenshots
- Preconditions
- Installing
- Updating
- How to get the
stationID - Configuration
- Multiple instances
- Providing a custom css file
- Technical background details
- Special Thanks
- Contributing
Description
This module shows live public transport information in Germany for all stations known to the Deutsche Bahn system. Most public transportation providers in Germany providing information for that system so the coverage should be quite good. The data is provided by the fantastic hafas-client. Even in other european contries this module should work as HAFAS is widely used throughout Europe.
You can very easy adapt the shapes and line colors of your local transport companies. See Providing a custom css file.
How it works
After you installed MMM-PublicTransportHafas you just configure it to your needs and that’s it. The only config you really need to set is the stationID property. This determines the station you want to display. Everything else is covered by defaults but can be configured by you anyway. For instance you can enter a time you need to get to the station (timeToStation in config). The module then only shows departures you can reach respecting the set time.
For more information see the Configuration section.
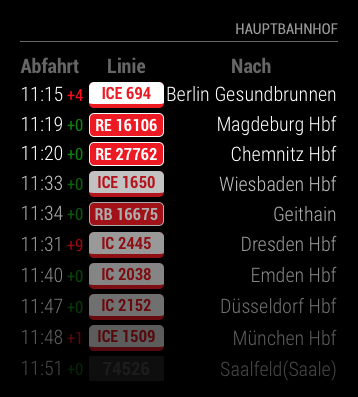
Screenshots

Several instances in Berlin, showing the last update time
Preconditions
- MagicMirror² instance
- Node.js version >= 10
- npm
Installing
Just clone the module into your MagicMirror modules folder and execute npm install in the module’s directory:
git clone https://github.com/KristjanESPERANTO/MMM-PublicTransportHafas.git
cd MMM-PublicTransportHafas
npm install
Updating
Go to the module’s folder inside MagicMirror modules folder and pull the latest version from GitHub and install:
git pull
npm install
How to get the stationID
For your convenience a script to query the hafas system for a stationID is included. The script is located in the convenience folder inside the module’s folder. Run the script and enter the station name. It is useful to enter a city name too since the system knows a lot of stations even outside Germany.
Running the script:
change to MagicMirror/modules/MMM-PublicTransportHafas then start the script by typing
node ./convenience/query_stations.js
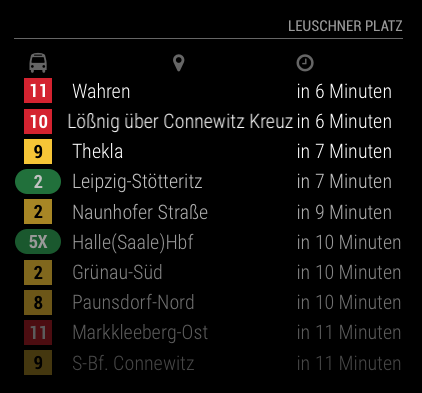
The following example shows a query for “Leipzig, Wilhelm-Leuschner-Platz”. This station is included two times in the result. You have to experiment which ID gives the best results.
Geben Sie eine Adresse oder einen Stationsnamen ein: Leipzig, Wilhelm-Leuschner-Platz
Gefundene Haltestellen für "Leipzig, Wilhelm-Leuschner-Platz":
> Haltestelle: "Leipzig Wilhelm-Leuschner-Platz"
ID: 008012202
Verkehrsmittel: S-Bahn, Bus, Tram
> Haltestelle: "Wilhelm-Leuschner-Platz, Leipzig"
ID: 000955252
Verkehrsmittel: Bus, Tram
> Haltestelle: "Wilhelm-Leuschner-Platz, Weiterstadt"
ID: 000115849
Verkehrsmittel: Bus
> Haltestelle: "Wilhelm-Liebknecht-Platz, Leipzig"
ID: 000956558
Verkehrsmittel: Bus, Tram
By default, the module uses the db profile of the hafas-client. In some cases it can be advantageous to use a different profile - e.g. the default profile often does not provide platform information from local transport companies. Here you can find the name of all supported interfaces. Just add the name as a parameter to the command. Like ‘sbb’ for the profile of Swiss Railways.
node ./convenience/query_stations.js sbb
Configuration
The module is quite configurable. These are the possible options:
| Option | Description | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
hafasProfile |
The name of the hafas profile. Type: Note: In most cases you don’t need to change the value. You can find supported profiles and there names here. Each profile uses its own StaionIDs. So if you change the profile, you have to find out the StationID again. |
||||||||||||||||||||||
stationID |
The ID you want to display departures for. Type: Note: How to get the ID is described here. |
||||||||||||||||||||||
stationName |
The name of the station as it should appear on the display. Type: Note: If you leave this setting, |
||||||||||||||||||||||
headerPrefix |
The text to be prepended to the Type: Note: A blank between |
||||||||||||||||||||||
headerAppendix |
The text to be prepended to the Type: Note: A blank between |
||||||||||||||||||||||
updatesEvery |
The time in seconds when the displayed departures should be updated. Type: Note: The minimal refresh time is 30 seconds. |
||||||||||||||||||||||
direction |
An ID of a station. It is used to display only those departures heading to this station. Type: Note: It is not neccessary to find the ID of the end station. Just use the next station which is on the route you are after. |
||||||||||||||||||||||
ignoredLines |
An array of strings describing the lines you want to exclude from the displayed departures. Type: Note: You need to provide the line names exactly as they are otherwise displayed. This setting is case sensitive. Blanks need to be exactly as they are display. If a line is usually displayes as |
||||||||||||||||||||||
excludedTransportationTypes |
An array of strings describing the transportation types you want to exclude from the displayed departures. Type:
|
||||||||||||||||||||||
timeToStation |
An integer indicating how long it takes you to get to the station. Type: Note: The time is given in minutes. |
||||||||||||||||||||||
timeInFuture |
An integer indicating how far in the future a departure can be to be still included in the shown departures. Type: Note: The time is given in minutes. |
||||||||||||||||||||||
marqueeLongDirections |
A boolean value indicating whether you want scrolling long destination name or not. Type: Note: If set to |
||||||||||||||||||||||
replaceInDirections |
An object defining strings which are to be replaced in the displayed directions. Type: Note: The strings which appear as the keys of the object will be replaced by their values. Given a direction |
||||||||||||||||||||||
showColoredLineSymbols |
A boolean value indicating whether the line symbols should be colored or black and white. Type: Note: If set to |
||||||||||||||||||||||
useColorForRealtimeInfo |
A boolean value indicating whether delays should be displayed in color. Type: Note: If set to |
||||||||||||||||||||||
showAbsoluteTime |
A boolean indicating whether the departure time should be displayed as an absolute value or not. Type: Note: If set to |
||||||||||||||||||||||
showTableHeaders |
A boolean indicating whether a table header should be shown or not. Type: Note: If set to |
||||||||||||||||||||||
showTableHeadersAsSymbols |
A boolean value indicating whether table headers should be shown as symbols or text. Type: Note: If set to |
||||||||||||||||||||||
tableHeaderOrder |
An array determining the order of the table headers. Type: Note 1: If the HAFAS API delivers information about the platforms, you can add here the header Note 2: Sort the table headings as you like it. Please keep in mind that you must use the values |
||||||||||||||||||||||
maxUnreachableDepartures |
An integer value denoting how many unreachable departures should be displayed. Type: Note: A departure is unreachable if you can’t reach the station in time for the departure with respect to your |
||||||||||||||||||||||
maxReachableDepartures |
An integer value denoting how many reachable departures should be displayed. Type: Note: A departure is reachable if you can make it to the station in time for the departure with respect to your |
||||||||||||||||||||||
fadeUnreachableDepartures |
A boolean value indicating whether unreachable departures should be dimmed. Type: |
||||||||||||||||||||||
fadeReachableDepartures |
A boolean value indicating whether reachable departures should be faded out. Type: Note: If set to |
||||||||||||||||||||||
fadePointForReachableDepartures |
A floating point value indicating where to start the fading of departure rows. Type: Note: This value is actually a percentage. The default value of |
||||||||||||||||||||||
customLineStyles |
A string value describing the name of a custom css file. Type: Note: If the setting |
||||||||||||||||||||||
showOnlyLineNumbers |
A boolean value denoting whether the line name should be displayed as a number only or the full name should be used. Type: Note: If set to |
||||||||||||||||||||||
displayLastUpdate |
If true this will display the last update time at the end of the task list. See screenshot above Type: |
||||||||||||||||||||||
displayLastUpdateFormat |
Format to use for the time display if displayLastUpdate:true Type: |
||||||||||||||||||||||
animationSpeed |
Speed of the update animation. (Milliseconds) Type: |
Here is an example for an entry in config.js
{
module: "MMM-PublicTransportHafas",
position: "bottom_right",
config: {
// Departures options
stationID: "008012202", // Replace with your stationID!
stationName: "Wilhelm-Leuschner-Platz", // Replace with your station name!
direction: "", // Show only departures heading to this station. (A station ID.)
excludedTransportationTypes: [], // Which transportation types should not be shown on the mirror? (comma-separated list of types) possible values: "tram", "bus", "suburban", "subway", "regional" and "national"
ignoredLines: [], // Which lines should be ignored? (comma-separated list of line names)
timeToStation: 10, // How long do you need to walk to the next Station?
// Look and Feel
displayLastUpdate: true, // Display the last time of module update.
maxUnreachableDepartures: 0, // How many unreachable departures should be shown?
maxReachableDepartures: 7, // How many reachable departures should be shown?
showColoredLineSymbols: true, // Want colored line symbols?
customLineStyles: "", // Prefix for the name of the custom css file. ex: Leipzig-lines.css (case sensitive)
showOnlyLineNumbers: false, // Display only the line number instead of the complete name, i. e. "11" instead of "STR 11"
showTableHeadersAsSymbols: true, // Table Headers as symbols or text?
useColorForRealtimeInfo: true // Want colored real time information (timeToStation, early)?
}
},
Multiple instances
It is possible to use multiple instances of this module just by adding another entry of the MMM-PublicTransportHafas module to the config.js of your mirror.
You can even use the same stationID in different instances. So you can display in one instance something like “main station heading eastbound” and in another instance “main station heading westbound”.
Providing a custom css file
Colored line labels
If you set showColoredLineSymbols to true the module will try to colorize the line symbols. This is done by appending a css class to the line symbol. This class is named after the line name but blanks are left out and all letters are lower case. So if the line name is “STR 11” the appended css class name is .str11.
To provide your own classes create a css file in the css directory of the module. It must be named like <your custom name>-lines.css, where <your custom name> can be any valid file name but should not contain blanks or dots. The part <your custom name> is then used in the config file as value for the customLineStyles property.
Example:
In the example above “leipzig” is used as value for the customLineStyles property. Therefore there must be a file named leipzig-lines.css inside the css folder. If this is not the case the module won’t be started and it will not be visible. The browser’s console will show an error.
Basically you can set whatever you want in the css file but it is recommended to only set the foreground and background color and the width. In some cases it is useful to change the border radius too. See the file css/leipzig-lines.css for reference and as a guideline.
Example:
In Leipzig the tram lines 2, 8 and 9 use a yellow color. Since the lines share the same settings the css class names are listed with commas so that the settings apply to each listed class.
.str2, .str8, .str9 {
background-color: #F8C623; /* yellow background */
color: black; /* text color black */
width: 1em; /* the width is equal to the font size (the line symbol will be a square) */
}
Some night buses in Leipzig use an orange-ish color. All bus symbols are circles in Leipzig.
.busn1, .busn1e, .busn5, .busn5e, .busn8, .busn8e {
background-color: #EE9F2E; /* orange-ish background */
border-radius: 1em; /* border radius is the same as the width so a circle will appear */
color: #164585; /* blue-ish text color */
width: 1em; /* the width is equal to the font size (the line symbol will be a square, or in this case a circle) */
}
Customizing the color for delays
Alongside the departure time a small figure displays the delay as reported by the transport provider.
Delays are displayed as red. No delay or negative delays (the transport will arrive early) are displayed in green. If you want to customize that include the classes pthHasDelay and pthIsTooEarly in your custom css file and make the appropriate settings.
Technical background details
To limit the server request only when the module is displayed and/or the user is present, the update will be stopped when no instance of the module are displayed (module hidden e.g. by a MMM-Carousel, MMM-Pages or MMM-Remote-Control). The update will also be stopped by the use of a PIR sensor using the module MMM-PIR-Sensor (that sends the notification ‘USER_PRESENCE’). No special configuration is needed for this behaviour.
Special Thanks
- Michael Teeuw for creating the inspiring project MagicMirror². You can sponsor him and the MagicMirror² project through GitHub.
- Jannis Redmann for creating the most useful hafas-client library which provides the data for this module. You can sponsor him and a lot of his public transport projects through GitHub or Patreon.
- deg0nz for creating the MMM-PublicTransportBerlin module, on which this one is originally based.
- Ray Wojciechowski for initiating this module and maintaining it until 2018.
- The community of magicmirror.builders for help in the development process and all contributors for finding and fixing errors in this module.
Contributing
If you find any problems, bugs or have questions, please open a GitHub issue in this repository.
Pull requests are of course also very welcome 🙂